微信怎么设置在浏览器中打开APP下载链接(在浏览器中打开提示)
文章来源:365jz.com 点击数:3065 更新时间:2019-11-19 21:24 参与评论
解决方法:弹出一个遮罩提示用户在新的浏览器窗口打开。
再也不用管微信如何的更新,直接判断微信的ua,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:

这样子用户就只能在浏览器中打开,并且可以直接下载应用了。

HTML代码:
<a id="J_weixin" class="android-btn" href="#"><img src="img/android-btn.png" alt="ios版下载" /></a> <div id="weixin-tip"><p><img src="img/live_weixin.png" alt="微信打开"/><span id="close" title="关闭" class="close">×</span></p></div>
CSS代码:
#JweixinTip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
#JweixinTip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;}
#JweixinTip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;}
#JweixinTip img {
max-width: 100%;
height: auto;
}JS封装代码:
<script>
function weixinTip(ele){
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
if(isWeixin){
document.getElementById('JweixinTip').style.display='block';
document.getElementById('JweixinTip').onclick=function(){
this.style.display='none';
}
}
}
function showfc(){
var btn1 = document.getElementById('JweixinTip');
weixinTip(btn1);
}
showfc();
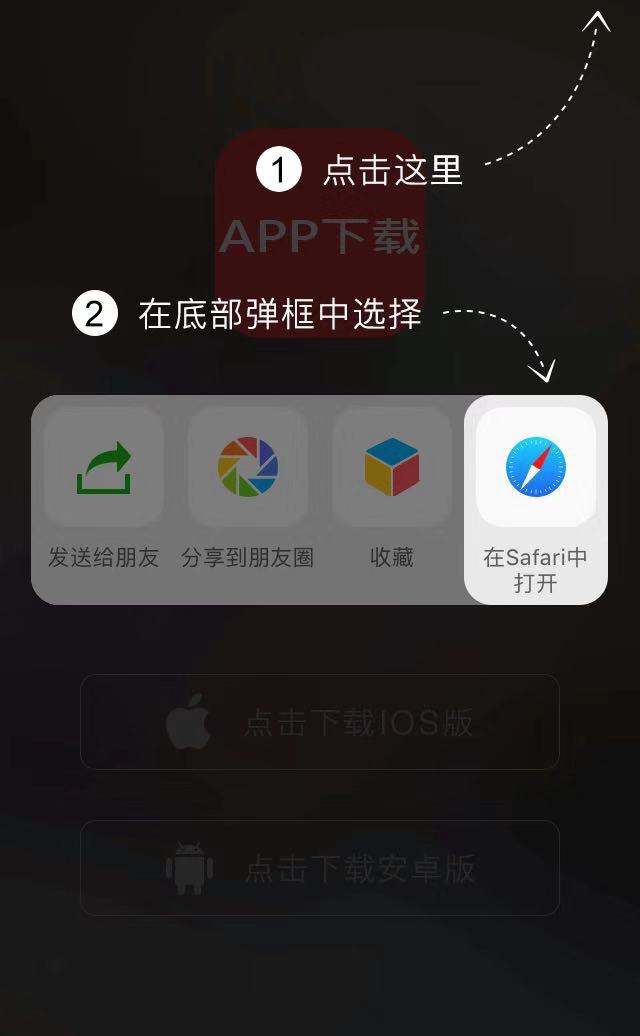
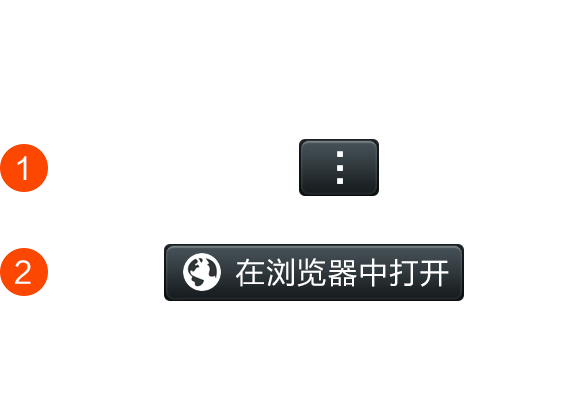
</script>附图片:
ios

android

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

