给div添加滚动条 高度设置百分比不生效的原因和无效的解决方法
div 添加滚动条只需要指定 overflow 属性为 auto 即可,以下实例设置了 div 水平滚动条:
实例
<div style="height:300px;width:70px;overflow:auto;background:#EEEEEE;"> 365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!! </div>
宽度(width)和高度(height)可以根据实际需要来设定。
以上实例表示如果 div 内容的高度大于 300px 就会出现垂直滚动条,小于 300px 就没有滚动条。如果宽度大于 70px 会出现水平滚动条,小于就没有。
如果你想在 div 中滚动条是一直存在的则可以设置 overflow 属性为 scroll:
你也可以将 overflow 设置为 scroll,即:
实例
<div style="height:300px;width:200px;overflow:scroll;background:#EEEEEE;">365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!! 365建站 -- 学的不仅是技术,更是梦想!!!</div>
更多设置
只设置水平滚动条:
<div style="width:100px;overflow-x:auto"></div>
只设置垂直滚动条:
<div style="height:300px;overflow-y:auto"></div>
水平与垂直都设置:
<div style="width:70px;height:300px;overflow-x:auto;overflow-y:auto"></div>
overflow-y:scroll; 总是显示纵向滚动条
overflow-y:visible : 不剪切内容也不添加纵向滚动条
overflow-x:scroll; 总是显示横向滚动条
overflow-x:visible : 不剪切内容也不添加横向滚动条
给div高度设置百分比不生效的问题及解决方法
今天想做一个极为简单的页面,就是分为头部,内容和底部,本来用三个div即可,可是给div高度设置百分比时发现不生效,具体页面如下,非常简单。
下面是html部分:
<body> <div id="header"> aaaaa </div> <div id="content"> bbbbbb </div> <div id="footer"> cccccc </div> </body>
就三个div,div是块级元素,宽度会默认撑开,如果不设置高度时,默认内容会撑开高度
现在给div设置一下高度,如下
<style>
*{
margin: 0;
padding: 0;
}
#header{
width: 100%;
height: 150px;
background-color: blue;
}
#footer{
width: 100%;
height: 100px;
background-color: purple;
}
</style>其中给div1和div3的高度设置了具体的值,这样的话,高度会撑开,但是如果将高度值设置为百分比,情况就不一样了,代码如下:
<style>
*{
margin: 0;
padding: 0;
}
#header{
width: 100%;
height: 15%;
background-color: blue;
}
#footer{
width: 100%;
height: 10%;
background-color: purple;
}
</style>将高度设置为百分比后,
高度撑不开了,只会随着内容的高度撑开,这是为什么呢?
HTML 中块级元素设置 height:100% 的实现
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,无效,这样的做法没有任何效果。
为什么height:100%不起作用无效呢?
按照常理,当我们用CSS的height属性定义一个元素的高度时,这个元素应该按照设定在浏览器的纵向空间里扩展相应的空间距离。例如,如果一个div元素的CSS是height: 100px;,那它应该在页面的竖向空间里占满100px的高度。
而跟W3C的规范,百分比的高度在设定时需要根据这个元素的父元素容器的高度。所以,如果你把一个div的高度设定为height: 50%;,而它的父元素的高度是100px,那么,这个div的高度应该是50px。
当设计一个页面时,你在里面放置了一个div元素,你希望它占满整个窗口高度,最自然的做法,你会给这个div添加height: 100%;的css属性。然而,如果你要是设置宽度为width: 100%;,那这个元素的宽度会立刻扩展到窗口的整个横向宽度。高度也会这样吗?
错
为了理解为什么不会,你要理解浏览器是如何计算高度和宽度的。Web浏览器在计算有效宽度时会考虑浏览器窗口的打开宽度。如果你不给宽度设定任何缺省值,那浏览器会自动将页面内容平铺填满整个横向宽度。
但是高度的据计算方式完全不一样。事实上浏览器根本就不计算内容的高度,除非内容超出了视窗范围(导致滚动条出现)。或者你给整个页面设置一个绝对高度,否则,浏览器就会简单的让内容往下堆砌,页面的高度就无需考虑。因为页面并没有缺省的高度值,所以当你让一个元素的高度设定为百分比,无法获取到父级的高度,自然也无法计算自己的高度。换句话说父元素的高度只是一个缺省值:height:auto.当你要求浏览器根据这样一个缺省值来计算百分比高度时,只能得到undefined的结果。也就是一个null值,浏览器不会对这个值有任何的反应。
父元素没有设定固定高度,于是子元素的高度height: 100% 也不会起作用。
那么,如果想让一个元素的百分比高度:height::100% 起作用,你需要给这个元素的所有父级元素的高度都设定一个值。
换句话说在刚刚的例子中,需要给body和html元素的高度都设置为height:100% 下面的div的高度的百分比才会生效
即:
<style>
*{
margin: 0;
padding: 0;
}
body, html{
width: 100%;
height: 100%;
}
#header{
width: 100%;
height: 15%;
background-color: blue;
}
#footer{
width: 100%;
height: 10%;
background-color: purple;
}
</style>
这样的话,div1和div3的百分比高度就会生效
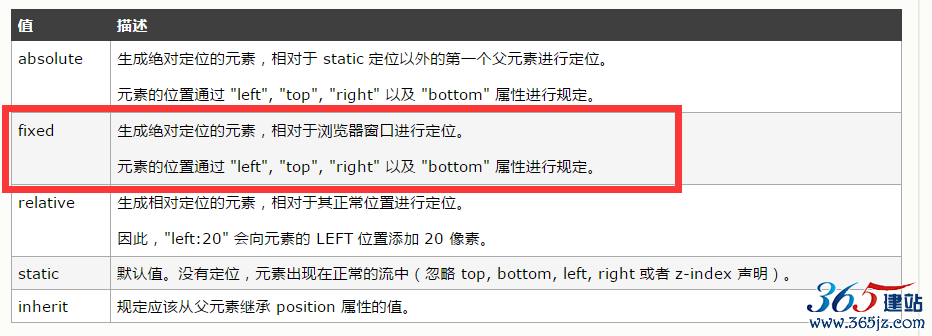
另外的解决方法:用position:fixed

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>div高度</title>
<style>
*{margin:0;padding:0}
.nav{
width:200px;
height:100%;
position:fixed;
background-color:#c7c7c7;
}
</style>
</head>
<body>
<div class="nav">
divdivdiv
</div>
</body>
</html>如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

