css中nth-of-type与nth-child的区别
nth-of-type与nth-child的区别,对于初学者来说是一个比较头疼的问题,也是一个初级前端常见的面试题,那么nth-of-type与nth-child有什么区别呢?下面带你彻底弄懂它们之间的区别。
:nth-of-type() CSS 伪类 匹配同类型中的第n个同级兄弟元素。
:nth-of-type(n):n可以是一个数字,一个关键字,或者一个公式。
数字,我就不多说了,注意是从1开始的哦(不是从0)
关键字:可选的有:odd(奇数)、even(偶数)
#wrap p:nth-of-type(even) {
background: red;
}此时,背景变为红色的就是two、four、six啦
公式:使用公式(an+ b).描述:a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。
怎么理解呐?
比如像上面的想要让偶数p变为红色背景,那么用公式就是:
#wrap p:nth-of-type(2n) {
background: red;
}效果和上面的一样。
个人还是比较喜欢用公式的,功能真的很强大,比如我们想要让奇数的变红公式就是2n+1喽,想要让3的倍数的变红,公式就是3n啦,依次类推。
哦,说说一下,兼容性
| 选择器 | Chrome | IE | Firefox | Safair | Opera |
|---|---|---|---|---|---|
| :nth-of-type() | 4.0 | 9.0 | 3.5 | 3.2 | 9.6 |
嗯、其实整理完,也很简单啦,希望看完的你也有这样的感觉。
MDN上的概念:
某个元素:nth-of-type(n)这个CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
某个元素:nth-child(n)这个CSS 伪类首先找到所有当前元素的兄弟元素,, 用 n 来筛选出在当前元素的兄弟元素节点的位置。
我们可以注意到:nth-of-type他是当前元素的兄弟元素的第n个,而nth-child是当前元素的兄弟节点的第n个当前元素。
我们可以举个例子,来弄懂他们之间的区别
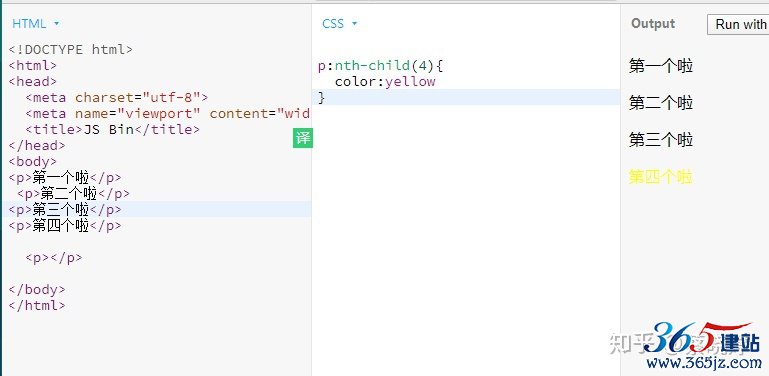
这是p:nth-child(4) ,他取到了p标签的第4个

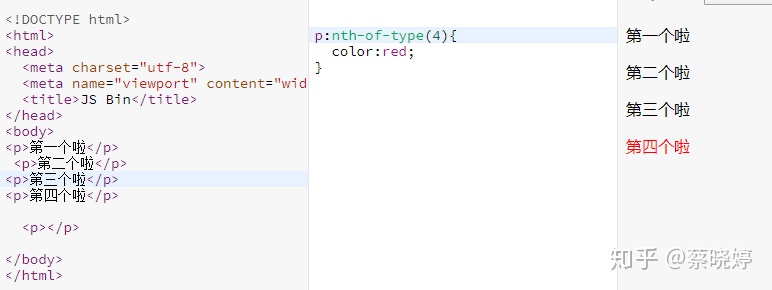
这是p:nth-of-type(4),他也取到了p标签的第4个

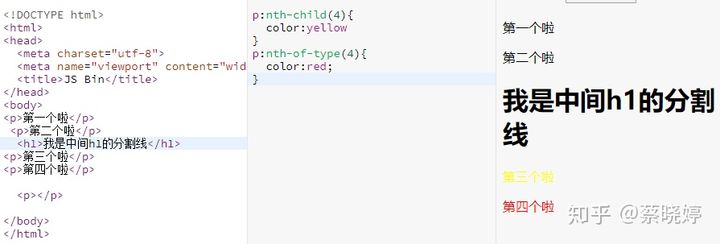
但如果我们在 第二个与第三个之间加个h1呢,结果p:nth-of-type(4)取到了p元素的第四个,但是p:nth-child(4)取到的是p元素的第三个,这下我们就可以搞懂啦!

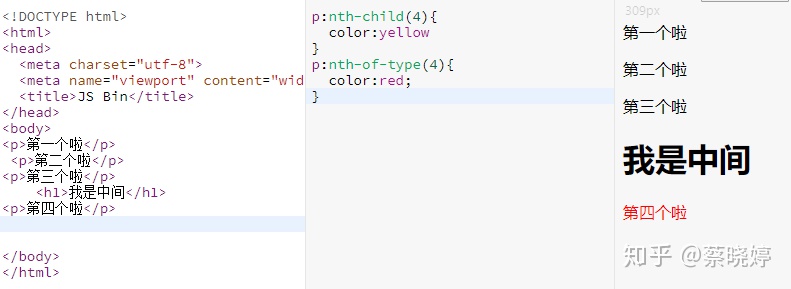
因为nth-of-type他是当前元素的兄弟元素的第n个,而nth-child是当前元素的兄弟节点的第n个当前元素,所以p:nth-of-type(4)是第四个p元素,只能是p元素的第四个,即 当前元素:nth-of-type无论中间加入什么元素,都只能是当前元素的第n个,而p:nth-child(4)是取第四个兄弟节点的p元素,所以我们发现第三个p被p:nth-child(4)取到啦。当p:nth-child(4)的第四个兄弟节点不是p元素的话,会怎么样呢?

我们可以看到,就取不到p:nth-child(4)了。
总结:
nth-of-type是取当前元素的兄弟元素的第n个,nth-child取的是当前元素的第n个节点的当前元素
nth-child
按照个数来算。nth-of-type
按照类型来计算,如果是class那么碰到不同类型的,单独一类,符合条件的选中。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

