CSS滤镜:Wave属性
Wave属性用来把对象按照垂直的波纹样式打乱。它的表达式如下:
Filter:Wave(Add=True(False),Freq=频率,LightStrength=增强光效,
Phase=偏移量,Strength=强度)
我们看到Wave属性的表达式还是比较复杂的,它一共有五个参数。Add参数有两个参数值:True代表把对象按照波纹样式打乱;False代表不打乱;
Freq参数指生成波纹的频率,也就是指定在对象上共需要产生多少个完整的波纹。 LightStrength参数是为了使生成的波纹增强光的效果。参数值可以从0到100。 Phase参数用来设置正弦波开始的偏移量。这个值的通用值为0,它的可变范围为从0到100。这个值代表开始时的偏移量占波长的百分比。比如该值为25,代表正弦波从90度(360*25%)的方向开始。
说了一大堆,我们还是先看一个实例吧。比如下面这幅图片:

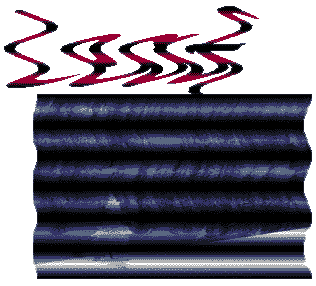
下面我们对上面这个页面加上Wave效果,代码如下:
<html>
<head>
<title> wave css</title>
<style>//*定义CSS 样式开始*//
<!--
.leaf{position:absolute;top:10;width:300;
filter:wave(add=true,freq=3,lightstrength=100,
phase=45,strength=20);}
//*设置leaf类的样式,绝对定位,wave属性,产生3个波纹, 光强为100,波纹
从162度(360*45%)开始,振幅为20*//
img{position:absolute;top:110;left:40;
filter:wave(add=true,freq=3,lightstrength=100,
phase=25,strength=5);}
//*设置IMG的样式,绝对定位,wave属性,产生3个波纹,光强为100,波纹从
90度开始,振幅为5*//
-->
</style>
</head>
<body>
<div class=“wave”>//*定义DIV区域内为Wave类*//
<p style=“font-family:lucida handwriting;
font-size=72pt; font-weight:bold;
color:rgb(189,1,64);”>Leaf</p>
//*设置字体名称、大小、粗细、颜色*//
</div>
<p><img src=“ss01044.jpg”></p> //*导入图片*//
</body>
</html>
这段代码实现的效果如下图:

如果把Wave的参数随便做一下改动,就会达到多种效果,请看另外一种效果:(如下图):

其实这种效果只是增大了freq参数的值,减小了Strength、LightStrength的值就可以了。您也可以多试试,改变其他的参数值,还可以达到许多不同的效果来。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:CSS滤镜:FlipH、FlipV属性
- 下一篇:CSS滤镜:Shadow属性

