设计一个基于CSS的网页模板
现在也许有些人想知道为什么在我的教程里要以导航按扭的制作来开始,呵呵,其实我最初的目的是要讲述一段关于这些简单按扭的制作方法的小教程的,但是即然这个想法开始了,为什么不做一个全面的讲解呢!
建立一个像玻璃面一样的导航按扭
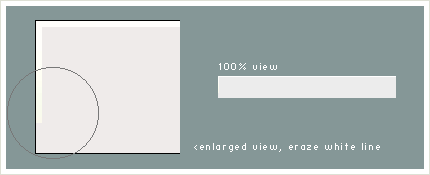
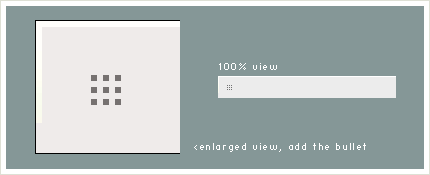
在photoshop里新建一个RGB模式的文件,大小为178x122像素,背景色为白色,然后新建一个图层(起名为“button”),然后填充这个图层用灰色(#ececec),再建一个新的图层(起名为“highlight”),并画一个一个像素的白的加亮的线分别在左边上上边(用铅笔工具,1个像素的笔头)。用“减淡工具”(大小为20像素的笔刷,透明度为50%)将左侧的白线条减淡一些形成上下渐变的效果。



好了,你已经做好了自己的按扭,没有什么难度吧?
建立鼠标经过时效果
建立鼠标经过时要显示的图像效果最简便的方法便是复制我们的图层,然后改变它的颜色。现在,你需要到每一个图层去它们的颜色来建立这个鼠标经过时的图像的效果,这是我在这个例子里用到的颜色设置:
按扭的背景层:#bfe3ff
曲线斜面层:#a5d1f3
小像素点层:#e4001b
下载这个教程中用到的photoShop源文件!了解这个系列教程的这些基本的知识是必需的!
今天我将带大家一起开始关于我们的基于CSS的网页制作的第二部分,这一部分是讲述关于改变一个适当的颜色配置的和为我们的网页制作一个漂亮的背景图案的,在第一部分我们落下了这个,所以在这儿补上。
就像大家所知道的,我的最初的意图是给你们讲述一个小的如何用简单的方法制作漂亮的立体按扭的教程,,所以这个教程的第一部分可能对你来说有点儿单一,以下我们将讲述关于色彩方案的设计在这个教程的第二部分,这实际上来讲是我们的第一步,按扭的创建,背景的制作等。
选择你的色彩方案
无论如何,你都可能有一个领先,选择恰当的颜色配置是至关重要,它反映了你是谁,你喜欢什么等!

1、使用至少一种能对比突现出来的颜色来用于强调在你的页面上,用它来做文本链接的颜色将是很显眼的,可见性就比较好。
2、务必不要用太多的不同的颜色,否则你将以一个没有重点的混乱设计而告终。我最多只用3种颜色,两种相差不多的和一种高亮的。
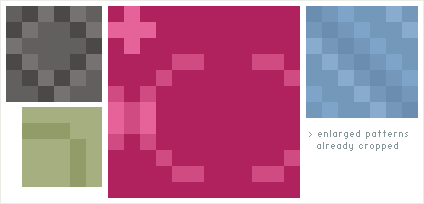
3、从这两种相差不多的当中,来通过明暗的变化而调节,如果你只用了不到3种颜色,那可能会看上去有一些单调的,尽管你也用了足够多的明暗变化。以下几种配色方案可能对你实际工作有所帮助:

以下我们再讲一下画像素图案
现在是教大家画像素图案的时间!在photoShop中新建一个文件,大小为30x30像素,色彩模式为RGB,背景色可以是你想要的任意颜色,用铅笔工具画一些像素点,这是一些你可以开始时照着做的例子:


下一步我们将要讲述实际的页面框架的设计和规划,核心内容将是讲如何制作一个引人注目的页头和标题,包括标题的装饰,希望大家喜欢这些教程!
下载这个教程中用到的源文件(photoshop格式)
终于到了我们CSS教程的第三部分,但在我的Blog上的第一第二部分仍然是很有用的,今天的这部分将是我们最后的一部分关于设计方面的,在这之后我们将再一步步的花时间来开始我们XHTML和CSS的讲述,这是网页最终结果的大概样子(点击小图可以看到大图):

今天我将做一个完整的讲述关于这个模板设计,你将会得到一些关于如何制作页面头部的知识,以及如何添加一个完全的像装饰一样的格调,以及介绍一些从哪里可以得到特别的创意和一些漂亮的字体的资源网站。
建立页头的背景

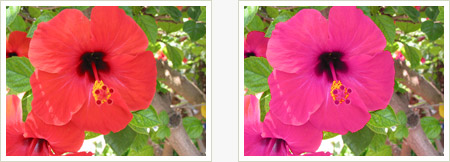
当我在我收集的图像中寻找时,我看中了这一张图片,因此我将这张图片从一个特别红的颜色改变为了一个更为适当的一个略带桃色的颜色,这个操作可以在photoshop中利用“调节”---“色相饱和度”来实现,改变红色的色相,使其色调+24



下载这个制作过程的演示视频
我添加了一个点缀物在右边(这是用一个叫Tamuz的字体做的),一会儿将提供一些可能下载到漂亮字体的网站。这是现在的结果:

网页的标题完全是按照个人的意源来命名的,并且他应该有一个小的图标或是标志,图标应可能的特别一些,容易辩认一些,有时又能表现你自己一些等。在这个教程中我选择了一个仙人掌,因为他是诚实久远的像征,而且又有一点儿别的意思。但同时我选择它做为图标也是因为这个图标放在这里颜色上和我们使用的色彩方案在设计上讲是很协调的。最好,我用叫做Bon Guia的字体写了一个标题,这就是我们的网页头的最终结果:

提供一些有用的资源下载的网站链接:
Minion Ornaments, Tamuz, Klunder Script Kreatures, Big Cheese from Emigre
Adobe ornamental fonts
free Dingbats fonts
总结:
这一部分我们就已经把网页顶部logo和Banner的设计做了一个小的示范了,最主要的几个要点就是色彩的搭配和背景的选取以及小装饰图片的添加和滤镜的运用,大家不妨也按照这个思路去进行一些尝试,也欢迎大家大胆的不要吝啬的贴出自己的链接!
现在油漆桶和铅笔刷应该扔到一边了,我们进行第四部分的内容,在这一章节中,将要集中讲一下DIV这个容
器的设计。
你需要问的问题是,我们设计的不同部分是什么?一个页面由哪些不同的部分组成?报着这个想法,我将在
这里回答这些问题讲解一下如何为网页进行切片,如果你是一个网页设计师,这可能对你来说是很简单的问
题,因为你已经在过去的日子里把表格运用的如火如荼,但现在你要思的是如何不用表格而用DIV容器及CSS
和Xhtml来控制实现一个不但文件体积小而且内容和页面更具亲和力的效果。
这是通常的我们见过的网页构成:
页面头(the header)
页左栏(the left)
页主体内容(the content)
导出需要的gif和jpeg图像
这些是用到你需要导出为gif或jpeg图像不同
的素材
* 1. 页面头文件header
* 2. 导航按扭背景bg_navbutton
* 3. 导航按扭bg_navbutton_over
* 4. 普通小图标bullet_extlink
* 5. 标题前小图标bullet_title
好了,你大概会想,“背景图片怎么办?”,不错,它没有在这儿列出来,这需要一点儿说明,我们想要一
个严格的解决方案,因为我们仍然想要在窗口大小变化的时候内容居中,
这就是你将导出的背景,这是一个1600像素宽,5像
素高的图片(这已经是足够了,除非你是一个富人,用着30英寸的苹果机显示器)。
使用CSS设置背景
这就是我们要使我们的背景居中的CSS
以下内容为程序代码
body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
}
我们的背景图是一个5像素高的“线条”,它在垂直方向上延伸重复就铺满了整个页面。在水平方向是以浏览
器窗口的50%水平方向开始平铺线条,上边距为0。Background-attachment: fixed,意思是背景将不随着内容
的滚动而变化,是固定的。我们Body标签作为我们的放置这些参数的容器,是因为它要应用到整个页面。
观看这时的结果:点这里
添加我们的第一个DIV
现在我们就要依次添加我们的DIV了。
这是我们的网页头的CSS
以下内容为程序代码
#header {
text-align: center;
}
我们用一个ID符号建立我们的网页头的容器DIV,一个ID符号总是对应仅有的一个网页上的元素。一个对此ID
的CSS描述必须是唯一的伴随这个文件,我们的header是需要居中的,所以我们用到了"text-align:
centered;",这段代码就是添加header的内容的。
以下内容为程序代码
<div id="header"><img src="images/header.jpg"
alt="My blog" width="692" height="90" /></div>
你可能注意到这时预览结果时的图像没有在最顶上,所以我们在body标签里还要加上 "margin: 0"
and"padding: 0"
以下内容为程序代码
body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
margin: 0;
padding: 0;
}
观看结果:点这里
如果以上讲的这些对你非常陌生的话,那么你最好阅读一下这个
完整的关于CSS的介绍以便有一个更好的了解对
我们现在做的事情,祝你好运!
在我们以前的几个部分里,我们做过了一些很基本的CSS代码,如果是第一次来这儿的朋友可以先看看前几部分的内容:第一部分、第二部分、第三部分、第四部分,今天我们的教程里将来实现左侧导航栏的制作。
但在开始之前,当建立一个网页的时候,我们必须总是尽可能让人容易理解的写语法,如果你看了第四部分内容的评价的话,你可能注意到有人提出了一个建议是,使用h1标签元素是更好的对于网页头部分,因为那是更容易理解的代码并且它使一个站点更具有亲和力容易更好地被搜索引擎收录。想当然这些更重要一些,所以我已经把我们的代码按照这种方法来修改了。
图片更换的技术
这个技术实际上叫做图像替换技术,意思是我们用一个文本来替换真实的图片在我们的html代码中。页面头的图片在支持CSS(当我们使用“ background: url(images/header.jpg);”来设置背景图片时)的浏览器里将会显示出来,并且文本是隐藏的(因为代码:“text-indent: -9999px;”),因为我们的CSS代码将文本定位到了我们可见区域之外。在旧的浏览器上或是在盲人用的屏幕阅读器上你将会看到文本的替代,我们用这种更易理解的代码。
以下内容为程序代码
h1 {
width: 692px;
height: 90px;
text-indent: -9999px;
background: url(images/header.jpg);
margin: 0;
padding: 0;
}
网页头的背景图像的宽和高是必须定义一些空间的。为了确保我的们的图像是很精确的置于我们的页而后顶部位置 margin: 0; padding: 0;也是必须的,此外,我在body标签中放置text-align: center;是因为所有的内容都将要是居中的。然后,有些内容是不居中的,所以我们要添加text-align: left;在那里。我们的这个容器margin: 0px auto;意思是它将出现在一个最顶端(0px)和居中的(auto)。
制作导航栏
要制作左侧的导航栏按扭,首先要制作一个ID容器存放里面的内容:
以下内容为程序代码
#left {
width: 178px;
}
到目前为止我们需要做的只是定义它的宽度,在这个宽度的left容器中我们放置一个DIV容器作为这个导航,命名为:navcontainer.用CSS建立一个导航最好的方法是用它本身那些导航的点,就像以前用html做好内容,然后再定义它的CSS样式一样。就像这样:
以下内容为程序代码
<div id="navcontainer">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#">About me</a></li>
<li><a href="#">Contact me</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Photo roll</a></li>
</ul>
</div>
这样会出一个默认的点,而因为我们不想用它的默认的这个点,而要用一个漂亮的背景上的点来代替,所以我们要在CSS中移除这些点,要进行的CSS定义为:
以下内容为程序代码
#navcontainer {
width: 178px;
}
#navcontainer ul {
margin: 0;
padding: 0;
list-style-type: none;
font: bold 12px/22px Verdana, Arial, Helvetica, sans-serif;
text-indent: 20px;
letter-spacing: 1px;
border-bottom: 1px solid #fff;
}
第一部分代码定义了这个导航容器的宽度,第二部分定义了这个导航容器的“Ul”标签.margin: 0;padding: 0;确保了在按扭和按扭之间没有空隙并且移掉了左边的缩进。list-style-type: none;移除了标准html格式里的小点,然后是定义里面文字样式,在最后一行,是用来给我们要做的漂亮的导航按扭每行下面加一条白线。
以下内容为程序代码
#navcontainer a {
display: block;
width: 178px;
height: 22px;
}
这个定义了一个我们的导航栏的“a”标签,或者叫做“链接标签”。这样定义之后就会影响到每一个导航栏里的按扭,首先,我们使用display: block;,显示设置为一个元素的显示方式,这里设置为“block”是需要让这个链接的块儿自动调整到适合大小,后两行是设置的每个按扭的宽和高。
鼠标经过时的状态是通过交换背景图片来实现的,使用的是a:hover 的样式。这是详细的代码:
以下内容为程序代码
#navcontainer a:hover {
background: url(bg_navbutton_over.gif);
color: #A5003B;
text-decoration: none;
}
颜色的设置是通过改变Color属性的,而text-decoration: none;是用来防止正规的链接中的下划线出现的。通常状况下,为了使你的导航栏能表现的更清晰,更具体,所以我又添加了一个额外的样式current,这个用来显示当前网站所处的页面。代码如下:
以下内容为程序代码
#navcontainer li a#current {
background: url(bg_navbutton_over.gif);
color: #A5003B;
text-decoration: none;
}
这个样式的定义用在导航栏里的链接里(li a),属性和值都和经过状态时是一样的。
现在剩下仅有的事情就是把这个ID添加到我们的html代码里了:
以下内容为程序代码
<div id="navcontainer">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#">About me</a></li>
<li><a href="#">Contact me</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Photo roll</a></li>
</ul>
</div>
观看最后的结果
一些关于CSS导航栏的例子可以到这些网站上去看一下:
https://www.365jz.com.au/listamatic/
https://www.365jz.com.au/listamatic2/
https://www.365jz.com.au/listutorial/
这就是我们的制作导航栏的全过程,我希望大家能喜欢它,并且继续关注我们下一部分的内容!
这是我们教程的第六部分,现在我们将要填加我们网页的内容部分。
为网站的内容添加主体容器
首先我们要在我们的样式表单中添加一个ID选择器,设定他的宽度为514像素,
以下内容为程序代码 #content {
width: 514px;
float: left;
}
因为导航栏浮在左侧,我们需要添加一个“float: left;”到我们的“left”ID里,但同时我们需要添加它到我们的“content”ID里,因为它也浮在我们的主ID容器左侧:
以下内容为程序代码
#left {
width: 178px;
float: left;
}
我们填加这个到我们的Xhtml代码里:https://www.365jz.com.au/floatutorial/introduction.htm
以下内容为程序代码
<div id="content">this is the right</div>
如果上面的这些讲解使你感觉有一定难度,我敢保证这些将会对你很有用:
* 更多的关于Float basics
* 关于Float的教程
当然,我们的内容现在是紧贴着左边的导航栏的,而我们想要的效果是空出一些空隙的,所以我们要填加一些内容容器的样式:
以下内容为程序代码
#content {
width: 479px;
float: left;
padding-top: 15px;
padding-right: 0;
padding-bottom: 10px;
padding-left: 20px;
}
我们也可以用下面的简短的代码来实现:
以下内容为程序代码
#content {
width: 479px;
float: left;
padding: 15px 0 10px 20px;
}
这样写同样是严密的,第一个值是定义了上端空隙,第二个定义了右端空隙,第三个定义了底端空隙,第四个定义了左端空隙。如果我们添加了空隙,我们需要编辑我们的容器的宽度了,因为实际的宽度是随着这20像素(左边20像素,右边0像素)的空隙而变化的。所以我们需要改一下容器的宽为494,但同时因为我也想要右边出现一些空白,那样文件看上去不是紧贴着右边,于是再扣除15像素,就得到了现在的值479。
可能这时有朋友会说了:“喂,你为什么不只用一个紧靠的"width: 494px"再结合一个"padding-right: 15px"?”呵呵,不错的想法,其实开始时我也是这样做的,而且在 Safari, FireFox and Mozilla浏览器上都能显示的很正常,但在IE浏览器上就不行了,在IE浏览器上显示时,整个内容跳到了我的导航栏的下面(即left ID容器的下面)。显然在IE中它没有留下足够的空白区来使右边正好适合。目前我只能这样解释。通过这样的小技巧同样是完美的在各个浏览器上显示。
添加标题
要添加标题,我们要添加一个header 标签在我们的Xhtml代码里面:
以下内容为程序代码
<h2>This is the title</h2>
现在我们要为它添加一个样式来定义它的外观:
以下内容为程序代码
#content h2 {
font: normal 18px Georgia, Times New Roman, Times, serif;
color: #80866A;
background: transparent url(images/bullet_title.gif) no-repeat;
width: 454px;
padding: 0 0 0 30px;
}
我们使用#content h2在这里意思是我们要给content ID 里的h2定义一个样式。意思就是说在内容DIV里的所有的h2的标签的显示样式效果都是这样的。我们也可以在这个content ID的外面定义h2标签的样式,那样的话,整个网页上的h2标签里的内容都显示同样的效果。如果你想要用其它的h2样式例如在left容器,在前面添加这个id将是很方便的。
以下内容为程序代码
<div id="content">all h2 tags here will have this style</div>
在content h2中的第一行CSS设置了字体的样式: 字体的宽度 (normal),字体的大小(18px)和字体的名称。类似于padding属性。这也是用一行的简写形式,它用一行的代码为不同的字体设置了所有的这些属性值。接下来我们设置文本的颜色,第三步设置背景图片的属性。也这是以前我们曾做过的背景图。同样是用简写的代码,我定义了背景图片颜色(transparent),背景图片路径background-image和background-repeat这三个属性写在一行里就可以全部表示出来。最后两行代码是定义了我们的header的总宽度和空隙量。
添加文本内容
这是文本内容的样式:
以下内容为程序代码
.text {
font: 11px/18px Verdana, Arial, Helvetica, sans-serif;
color: #5B604C;
margin-bottom: 10px;
}
现在我们用一个class,不用在最前面,因为我们反复的要用这个样式在我们的网页中。第一行设置了字体的样式,11像素的字体大小,18像素的行高,第二行我们定义了文本的颜色,在最后我们通过在段与段之间添加10像素的底端空白来增加一些距离。
在我们的Xhtml代码中的h2标签的下面我们添加一个段落标签,用来存放我们的文本内容,并将它就用其“text”样式!
以下内容为程序代码
<p class="text">Here comes the text</p>
添加图像
这是右对齐的图像的样式:
以下内容为程序代码
.imageright {
float: right;
padding: 7px;
background-color: #ffffff;
border: 1px solid #bac1a3;
}
同样的,我们用一个class来设置它的样式,是因为我们将要能在我们的网页上多次应用这个样式。我们的图像是浮在我们的文本DIV里的,所以我们添加: "float:right"。然后我们设置一个7个像素的空隙在图像的四周,并设置了一个白色的背景,这样将颜色一个白色的区域围绕着图像。然后,我们添加了一个1像素的边,颜色为#bac1a3。你也可以再添加其它的Class为一个左对齐的图像,比如叫它“.imageleft”并用同样的属性和值,做为浮动的部分,你要修改"float: right" to "float: left".。
这是最后的结果
更正:在我们开始第七部分之前,我想纠正一个我的小错误,我告诉你们在DIV标签之间放那个文本的样式是不正确的语法,它应该是放在段落之间的。这样当CSS样式没找到的时候,看上去仍然还可以。这样做允许你使用顶部或底部的空白来调整垂直方向的段与段的间距。这种方法我们同样不需要再用换行标签了。
不用这种方法,在今天的这个第七部分,我们将填加一个紧贴着浏览器的底部的网页脚,我在这个部分还是不讲添加喜欢的链接的内容,因为它的内容太多了。总之,这将是一项坚具的工作,要进行大量的阅读。
首先,我必须告诉你,完全用CSS建立一个紧贴你的浏览器窗口的页脚和用表格来设计是相当有区别的。不幸的是,因为safari是如此的年轻的一个浏览器,有些东西仍然会丢失,就像我们需要为网页脚设置的min-width 和 min-height属性。不过一个好消息说在下一个版本的safari将支持这些。更多的关于垂直定位的和建立网页脚的知识可以看这篇文章,实际上,我推荐你先阅读一下再继续下面的内容,因为它把这一切解释的那样清晰,在这儿我只能讲到这么深入了。
阅读完那篇文章之后,你将知道我们需要建两个主要的容器来完成这个工作,1个容器存放所有的内容,另一个存放网页脚。我们的包括了整个内容的容器是"#container" id,这是非常靠前的一个DIV在代码里(在body标签之后),结束于body标签之前。换句话说我们的网页脚DIV应该放置在紧挨"#container" id的DIV下面。
以下内容为程序代码
<html>
...
<body>
<div id="container"> ... </div>
<div id="footer"> ... </div>
</body>
</html>
这是我们为网页脚添加的CSS代码:
以下内容为程序代码
#footer {
margin: 0px auto;
position: relative;
background-color: #717F51;
border-top: 9px solid #F7F7F6;
width: 692px;
padding: 5px 0;
clear: both;
}
我们添加了一个网页脚,背景色为浓绿色,在顶部给它一个9像素的边框。与我们的框架是一个颜色,我们定义了宽度并添加了“clear: both;”,这意思是在网页脚的左右两边不允许浮动的元素!网页脚的对齐方法是和我们的container一样的,为“margin: 0px auto;”,这就出现了同样的居中效果。我们添加了5像素的空白在顶部和底部,为的是留一些空白在文本周围。网页脚的内容是相对的,关于元素的定位可以在这里(W3C的网站)看到更多的解释!
接下来我们为网页脚上的文本和链接添加样式:
以下内容为程序代码
#footer h2 {
maring: 0;
text-align: center;
font: normal 10px Verdana, Arial, Helvetica, sans-serif;
color: #D3D8C4;
}
#footer h2 a:visited, #footer h2 a:link {
color: #D3D8C4;
text-decoration: none;
border-bottom: 1px dotted #D3D8C4;
}
#footer h2 a:hover {
color: #F7F7F6;
text-decoration: none;
border-bottom: none;
background-color: #A5003B;
}
我们用了一人上h2标签为我们的文本:
<div id="footer"><h2>....</h2></div>
我们添加这点儿代码在紧挨"#container" id的DIV下面,换句话讲是在<body>结束的上面!
然后我们添加这个JavaScript代码,这是必需的对于确保这个网页脚在Safari上显示时紧贴浏览器的底部。
以下内容为程序代码
<!--
function getWindowHeight() {
var windowHeight = 0;
if (typeof(window.innerHeight) == 'number') {
windowHeight = window.innerHeight;
}
else {
if (document.documentElement && document.documentElement.clientHeight) {
windowHeight = document.documentElement.clientHeight;
}
else {
if (document.body && document.body.clientHeight) {
windowHeight = document.body.clientHeight;
}
}
}
return windowHeight;
}
function setFooter() {
if (document.getElementById) {
var windowHeight = getWindowHeight();
if (windowHeight > 0) {
var contentHeight = document.getElementById('container').offsetHeight;
var footerElement = document.getElementById('footer');
var footerHeight = footerElement.offsetHeight;
if (windowHeight - (contentHeight + footerHeight) >= 0) {
footerElement.style.position = 'relative';
footerElement.style.top = (windowHeight - (contentHeight + footerHeight)) + 'px';
}
else {
footerElement.style.position = 'static';
}
}
}
}
window.onload = function() {
setFooter();
}
window.onresize = function() {
setFooter();
}
//-->
注意:一定要确保在你提交到javascript里的ID在你的内容里也有同样的ID名称
如果你现在浏览我们的到目前为止的网页,你将看到在Safari浏览器上网页脚并不显示出来,怎么回事呢?不太确定的说法是因为我们有两个浮动的 containers (#left and #content)在它上面,需要被清除掉,我以前曾经写了一篇文章关于这种现像,但Eric Meyer发表了一篇更完整的关于这个内容的文章,将这些事解释的更清楚!
为了调整这个,我们需要添加一个清除上面的DIV:
以下内容为程序代码
<div class="clear"> </div>
我们添加了这个样式:
以下内容为程序代码
.clear {
clear: both;
}
这是最后的结果
下一个部分我们将介绍在左侧的导航栏下添加喜欢的链接,希望你能学到更多哟!
这是我们教程的最后一部分,我们将添加喜欢的链接在左侧并且链接我们的样式在一个单独的CSS样式单里。
添加XHTML代码
首先,我们要添加xhtml代码为我们喜欢的链接:
以下内容为程序代码
<div id="favlinks">
<h2>My Favorite Sites</h2>
<ul class="extlinks">
<li><a href="https://www.365jz.com/">Stopdesign</a></li>
<li><a href="https://www.365jz.com/">SimpleBits</a></li>
<li><a href="https://www.365jz.com/" >Mezzoblue</a></li>
<li><a href="https://www.365jz.com/">Zeldman</a></li>
</ul>
</div>
在开始我们把我们的链接放进一个DIV容器里并给它一个ID名为“favlinks”。这个ID包含我们的链接和标题的,必须要通过样式单来定义 width, margin 和 padding。对于这些链接,我们用一个class样式因为这种方法我们可以重复使用它在我们的页面上。所以你可以添加类似的带有一个标题的链接列表。但如果你真的那样做了,一定要确保它是被添加在“favlinks”容器的DIV里的,或者建立另一个DIV ID来包含这些链接以便保持每个无素处在正确的位置。
CSS代码:
首先我们定义我们的“favlinks”div id容器:
以下内容为程序代码
#favlinks {
width: 163px;
padding-left: 15px;
margin-top: 10px;
}
我们定义了它的宽度并具给它的左边一个15像素的空白,以防止它贴到左边上,同时留一些额外的空当在顶部,这个favlinks容器的宽不像我们的导航栏的宽度178那样,而是163,是因为我们添加了15像素的左空白。这叫做盒式结构,更精细的内容可以看这篇文章:3D by Jon Hicks
以下内容为程序代码
#favlinks h2 {
font: normal 16px Georgia, Times New Roman, Times, serif;
color: #5C604D;
margin: 0 0 10px 0;
padding: 0;
}
上面的这段CSS是我们的这个标题的样式,前两行是定义文字字体大小和颜色的,再往下是padding 和 margin,我们只在底部添了10像素的空白,padding 和 margin是必需的,除非我们不想要在标题和链接之间空太开间隔,只是一些空开就够了,对我来说那就是10个像素了在底部。
以下内容为程序代码
#favlinks ul {
margin: 0;
padding: 0;
list-style-type: none;
}
在上面的这些代码是定义我们的列表中的链接的,首要的是确保默认的点不显示出来,并且padding 和 margin是设置到零的。就像我们在第五部分中的导航栏一样。
以下内容为程序代码
ul.extlinks li {
background: url(images/bullet_extlink.gif) no-repeat 0 3px;
font: normal 11px/16px Verdana, Arial, Helvetica, sans-serif;
padding-left: 12px;
}
我们已经添加了一个名为“extlinks”的Class来定义我们的链接,我们用“ul.extlinks li”来定义ul里的“li”标签的样式。首先我们添加一个non-repeated背景,定义我们的小点距上顶3像素,距左边0像素来确保这些点正好对齐我们一会要添加的链接。我们定义了字体样式并添加了一点左侧空白来确呆我们的文本能给我们的点留出一些空白。
以下内容为程序代码
.extlinks a:link {
color: #A5003B;
text-decoration: none;
border-bottom: 1px dotted #A5003B;
}
.extlinks a:visited {
color: #6F2D47;
text-decoration: none;
border-bottom: 1px dotted #959E79;
}
.extlinks a:hover {
background-color: #C3C9B1;
color: #A5003B;
text-decoration: none;
border-bottom: 1px solid #A5003B;
}
在最后我们定义我们的链接的一些其它样式,当鼠标经过链接时,链接出现一个1像素高度的下划线,为了不出现两条下载线,我们通过添加“text-decoration: none”隐藏了标准的默认的那条下划线,字体样式就不用添加了,因为我们已经定义了li标签的样式,我们仍然需要添加一个背景颜色当鼠标经过状态的时候,并要为访问过的链接定义一个更浅一点儿的颜色,让其下划线变为虚线。这样别人就知道哪些链接是点过的了!
这是最后的结果
建立外部样式文件
现在我们已经完成了我们的设计,但是你注意到我们所有的CSS样式都是写在我们的网页内的,而你们在实际做的过程中尽量不要这样,在这里我是为了简单方便的讲解才这样的,你们应该把你们的样式单写在一个单独的外部的样式文件里,然后链接它到你的文档里。所以我们现在要拷贝所有的样式并把它们粘贴到一个新的文件里,保存为“styles.css”
链接样式文件
以下内容为程序代码
<link rel="stylesheet" type="text/css" media="screen" href="styles.css" />
这里就是最终最终的成品了
现在我们的的系列教程就全部讲完了,我很想知道大家在学习过程中的感受,并希望大家能为我指出文中的一些不足,同时也希望大家学完以后设计出自己的文档拿来这里一起展示一样,希望你乐意哟!
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

