CSS实例:无懈可击的CSS圆角技术
要一个宽度不固定的框,事情变得有些复杂了。宽度不固定,就意味着这个框在水平和垂直方向都有足够灵活的变化。
为什么说这更难一些呢?因为它需要对四张图片的合适安置——每个圆角用一张。每个圆角都要独立出来,以便框能够在各个方向伸展。于是,四张图片就意味着需要四个HTML对象来作为背景图片的载体。
有一些实现办法包括在样式表中使用“生成内容”,即使用:before和:after伪类来为单独的一个对象加上多张背景图。这种方法的问题在于,在编写本书的时候,Internet Explore(IE)还不支持“生成内容”,因些相当大数量的用户就将无法看到圆角效果。
那怎么办呢?如果一个固定的宽度已经预先确定,那就能很容易地使用本章上一节中给出的那种方法,只背景图片:一张用于显示顶部的左右圆角,另一张显示底部的左右圆角。准备好两个HTML对象来做图片载体并不是难题。可是当要求实现宽度不固定的框时,为了让IE用户也能看到一样的设计效果,那就是加上额外的HTML代码了。
圆角化
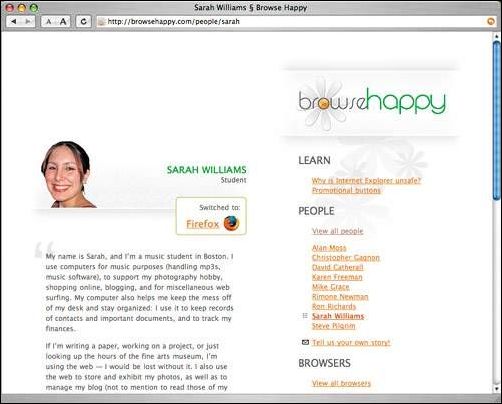
以下是Web标准的能人,也是本书的技术编辑Ethan Marcotte在解决Browse Happy网站所面临这样的问题时的做法(图1)

Ethan 用了一个圆角框来显示用户“已经切换使用”的某个兼容Web标准的浏览器,包括软件名称和图标(图2)。

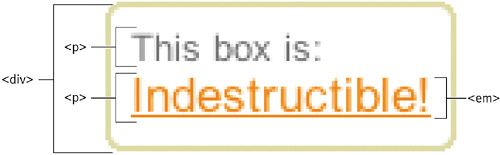
图2 这个圆角矩形框可以往任何方向扩展
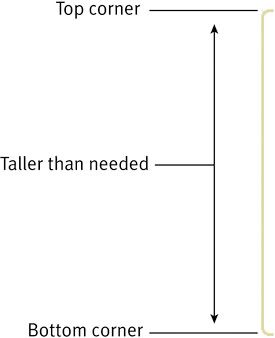
Ethan 没有给框设定固定的宽度,而使用了一种对前面提到过的“滑动门”技术的变通方法,使得当内容文字增多(或增大)时,框在水平和竖直方向都能伸缩(图3)。

图3 当文字变大时,框会在水平和竖直方向扩展,同时能保持圆角形状不变
我们现在来基于Ethan所使用的技术,构建另一个示例,它将是一个具有真正灵活性的框,能容纳其内部的任何东西。
1.HTML代码结构
如我先前提到过的,要实现一个在每个方向都灵活的框,面临的不幸事实是我们需要添加额外的代码。这些额外的代码是独立引用框的四角的图片所必须的,这样它才能根据需要在四个方向扩展。
注意:因为有些地方已经超过了本章要讨论的范围,所以为了让例子简单,这里对HTML代码做了一些修改。本来,这个圆角矩形框是一个“定义列表”对象的一部分,该列表还包括有“切换人”的姓名以及其它信息。这是一个运用定义列表的聪明又巧妙的方法-可以去查看browsehappy.com 的页面源码获知更多细节。
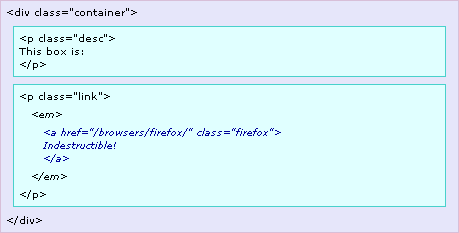
要谨记,我们应该使用最少的HTML对象来作为背景图片的载体,以下是我们创建的HTML代码:
This box is:
Indestructible!
一个作为容器的
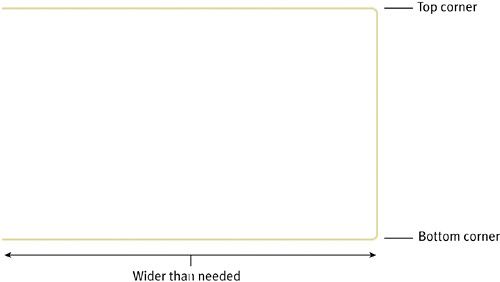
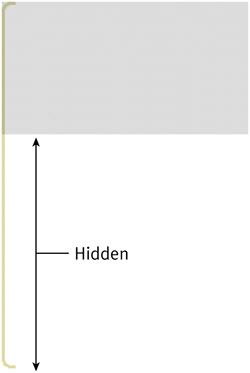
和紧随其后的一个段落对象将作为前两个载体。要凑足四个,我们将链接“Indestructible!" 用第二个段落对象以及(这里引入了一个有争议的额外HTML对象)一个对象包围起来。这里我使用是因为,从技术角度来讲,我也打算让它个链接表达一种强调的意思 图4 我们建的框的HTML代码给我们提供了四个可用作背景图片载体的对象 结构图: 2.图片的策略 虽然我们需要引用四次背景图片(一个角一次),但可以借鉴Browse Happy网站所用的巧妙方案,它只需要用到两张GIF图片。我们先来看看图片本身,就能理解这种方法了。 如图6所示,rounded-left.gif 是一张9个像素宽的GIF图片,包括左上方和左下方圆角。我们将它创建得比预期的高很多,以便能容纳大的内容量 图6 这张名为rounded-left.gif 的图片包括了左上和左下圆角 再如图7,rounded-right.gif 是一张类似的图片:它负责显示右边的上下两个图角,以及上,右和下边线。这张图片和rounded-left.gif 的高度相同,并且也比原本所需的尺寸要宽很多。 图7 rounded-right.gif 包括右上和右下圆角。这张图还带有框的上下边线 现在我们来定位这此图片——并且这里就是精妙之处。图片rounded-left.gif 将对齐于top以形成左上方的角(图8),然后再次被使用,对齐于bottom,形成左下方的角。 图8 当依附到顶边时,除非框增到足够大而被暴露,否则图片下面的圆角是显示不出来的 只要框不会超过图片高,那么那个没有用上的,隐藏起来的圆角就不会显示((这也解释了为什么我们开始时将图片做得足够高)。相应的,对于rounded-right.gif,也会被使用两次——作为右上和右下圆角。 运用最好的判断力来决定将这些图片做得多高和多宽,当然主要是取决于框内部会放些什么类型的内容。留出一些多作空间,以便应付意料之外的文字大小和内容量 现在我们继续操作,给HTML代码应用样式,并且将所有的设计整合在一起
同时,我悄悄地加上这个对象。这是我打算避免的事情,但是本例的情况下,我们需要这个第四个对象,以便引入创建圆角的必要背景图片(图4)。





图5
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:CSS hacks与争议
- 下一篇:XHTML+CSS写出正规的BLOG

