用DW文件库更新网站技巧
我们在建立一个大型网站的时候会有很多副页面框架模式,甚至一些细节元素都是相同的。但令人困扰的是更新它们却要费些周折,要一遍遍地反复更新每个页面元素。现在我们可以对那个时代说再见了,因为Dreamweaver引入了"库"这个概念。我们可以利用它来批量更新网站中相同的元素。大至整个页面框架,小至一个字符!
库的引入在Dreamweaver 3中还不很完善,但在Dreamweaver 4接近完美。下面就让我们来看一下如何利用库来更新站点。
一、库文件的建立
建立库文件有两种方法,一是在编辑状态下选定一个元素,然后打开库面板(F11键-在弹开的Assets中选择图标为翻开的书本样的标识)按下![]() 。那么Dreamweaver就会自动的建立一个后缀名为".LIB"的文件将该元素读到这个文件当中,同时会在本地站点中建立一个"Library"文件夹。它代表了每一个库文件都是独立的,当我们上传本地站点到远程服务器中时,要将该文件一并上传;第二种方法是打开库面板,在白色的文件记录区域点击右键,选择弹开的列表中的New Library Item(新的库项目),建立一个空白的库文件,然后双击打开进行编辑。第一种方法适用于文本\图像\链接等小元素的库文件建立。第二种方法适用于大规模的整篇幅的库文件的建立,绝大多数情况下,大规模库文件的建立都是和模板配合使用的。
。那么Dreamweaver就会自动的建立一个后缀名为".LIB"的文件将该元素读到这个文件当中,同时会在本地站点中建立一个"Library"文件夹。它代表了每一个库文件都是独立的,当我们上传本地站点到远程服务器中时,要将该文件一并上传;第二种方法是打开库面板,在白色的文件记录区域点击右键,选择弹开的列表中的New Library Item(新的库项目),建立一个空白的库文件,然后双击打开进行编辑。第一种方法适用于文本\图像\链接等小元素的库文件建立。第二种方法适用于大规模的整篇幅的库文件的建立,绝大多数情况下,大规模库文件的建立都是和模板配合使用的。
二、库文件的应用与编辑
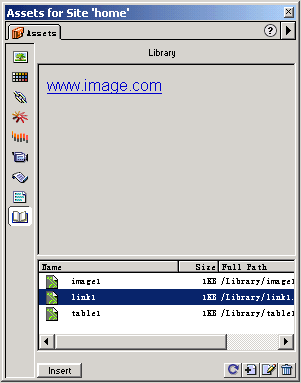
首先看图1。

图1
我们建立了一些简单的库文件,其中包括连接\图像\表格。它们每一个都可以被理解为一个单一元素插入到编辑区使用。只要从库面板中直接拖拽它们到需要的地方就可以了。
需要注意的是,插入库文件是锁定状态的。它们的显示方式是淡黄色。选定一个库文件查看代码,你会发现如下的标签"***"这代表了一个完整的库文件。你可以更改标签的位置,但不要删除它们,如果那样该库文件就被破坏而返回到纯编辑状态。
编辑库文件的方法有两种,一是在库面板文件记录区中双击某个库文件进入编辑状态。二是选定一个库文件点击右键在弹开的列表中选择Open Library Item(打开库项目)进入编辑状态。当我们编辑完成并保存库文件后,处于编辑状态下正在使用该文件的页面会自动更新。如果有其他的非编辑状态页面也使用了该库文件,那么Dreamweaver会自动弹出一个提示框(见图2),询问是否同步更新本地站点内所有使用该文件的页面。这个功能也就是库文件的最大优点。我们制作完成站点以后将所有文件连同库文件一并上传到远程服务器中,那么当我们在连接远程站点的状态下更改某个库文件时,同样会得到Dreamweaver的提示(见图3)。

图2

图3
Dreamweaver会询问是否同步更新全部站点中使用该库的所有页面。点击OK键,远程站点中的文件便得到了更新,完全不需要一点点反复更新每一个文件。
到这里为止,我们对库的使用有了一个大概了解。至于想熟练使用该功能就要靠自己多动手了。相信该功能会给您站点更新带来极大的方便
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:用DW在网页中显示可拖动月历
- 下一篇:用DW制作复杂图像

