纯CSS文本阴影效果实现
CSS2中的text-shadow属性能够很容易的给web页面中的文本添加阴影,但是到目前为
止只有OS X的Safari浏览器支持它,今天,我们将为其他浏览器创建CSS文本阴影效果,包
括Firefox。
讨论了多年的text-shadow属性可以让你控制页面元素阴影的颜色、偏移量及模糊度,尽管
其还未被广泛支持,但是某些设计师已经开始决定在任意地方使用CSS text-shadows属性
了。尽管这只是为很少数量的用户增强性设计。
CSS Text-Shadows Safari实现
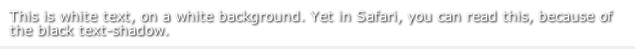
如果你使用的是Safari,你将可以看到在白色的背景上有阴影的白色文本:
This is white text, on a white background. Yet in Safari, you can read this,
because of the black text-shadow.
如果你不是使用Safari,一下是效果图:

浏览器通用CSS文本阴影
Firefox是个伟大的浏览器,但是它不支持以上的效果,所以我决定用CSS实现一个类似的
效果,虽然没有前面你看到的text-shadow属性效果完美,但是该方法适用于更大范围的浏
览器,包括Safari。
This is white text, on a white background. Yet with CSS Drop Shadows, you can
read this,because of the black text-shadow.
HTML代码
要添加阴影效果,我们在我们的例子段落中创建了个title属性内容是需要投影的文本的内
容一致。因为在该方法中我们重复了文本,所以该方法更适合在标题或文本比较短的段落
中,而不适合整个页面的阴影效果。
This is white text, on a white background.Yet with CSS Drop Shadows, you
can read this, because of the black text-shadow.
我们在段落中增强了个标签用来控制正常的文本的位置以将其与生成的阴影区分开。
The CSS
CSS :before 虚拟元素用来从段落的title属性中生成阴影,而绝对(absolute)定位用来将
正常文本放置于阴影文本之上。
.shadow { position:relative; display:block; color:#fff; }.shadow span
{ position:absolute; display:block; top:0px; }.shadow:
before { display:block; padding:1px; content: attr(title); color:#666; }
你可以使用position:absolute控制在相对定位(position:relative)的元素内部的元素
的位置。该技能使得我们可以控制正常文本和阴影文本的放置,而又可以在原来的文本流程
中使用该元素。你可以在.shadow中控制文本及阴影的背景颜色、字体等属性,而可以在
.shadow:before中使用padding属性控制阴影的偏移值,使用color设置阴影的颜色等
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

