了解Dreamweaver CS3的CSS布局规则
文章来源:365jz.com 点击数:252 更新时间:2008-07-20 22:48 参与评论
Dreamweaver CS3相对于之前的版本,对于CSS的编写更加规范化了,下面我们来了解一下它的CSS布局规则。 CSS文件的链接方式
·导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS文件中
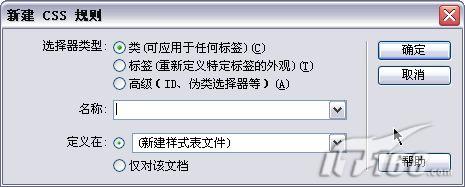
CSS规则定义有三种:
1)类比如“.RedText”、“.BlueText”和“.BigText”等等
2)标签针对原有HTML标签做的重新CSS定义
3)高级伪类、定义了ID的元素,以及综合性定义
CSS规则的应用
·只有“类”样式才需要应用,class=”xxxx”。任何元素都可以应用类。
·class与id的区别
·标签应用一般对于“body”标签一次性使用,对于诸如“li”、“td”等在页面中重复性比较大的标签不推荐定义。
·高级多运用,定义“#id li”比定义“li”要好得多。
CSS规则的执行顺序
·按照CSS代码的执行先后顺序
·如果有重复的规则,按照后执行的定义
·最终规则是多个定义规则的综合
重点:高级规则定义
1.对于不同表格的文字样式定义。(不同表格使用不同ID、使用类样式定义)
2.一页中的多种超级链接样式定义
3.多个相同规则不同对象的CSS共同定义
4.对于同一对象定义的多种CSS方式考虑哪种更科学(扩展性和代码精简性)

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

