网页文字应用CSS设计的一些技巧上
我想以一章的篇幅来讨论用CSS设定文字样式的做法是个好点子.一般处理文字内容大概是应用CSS最多的地方,就算对没有完全遵守标准的网站来说也是一样.去掉网页中反复出现的<font>标签曾经是(现在也是)十分吸引设计者的事情,而且不难看出以CSS控制文字排印的巨大优势,也就是进一步分离内容和展示方式.
从先前的很多例子我们知道了CSS能处理许多情况,而设定文字样式就算对最基本的网页来说也是加上设计元素最简单的方法.同时,以CSS为文字加上样式也能让我们避免在页面内加上不必要的图片.
在这一章里,我们将看到CSS如何把一段乏味普通的文字带到另一个高度(以新色彩,大小和字体).
如何让超文本看起来更酷?
指定文字样式是CSS最擅长的工作之一,就算是面对略嫌老旧,不完整支持CSS进阶功能的浏览器也是一样.在过去,设计者与开发者或许会想在设计文字达到大小,粗体之外的效果时,制作出以今日标准来看无法忍受并且难以使用的网页(曾经看过文字大多以图片表现的网页吗?但你又恰巧在使用文字浏览器的时候...)
为了提供你一些使用图片之外的替代方法同时能回答上面这个问题,在这章中,会用一段尚未设定样式的文字作为开头,逐渐为它加上各种CSS规则,使它成为引人注目的设计.
不断改变的Times
开始先以浏览器的预设字体看一段即将处理的文字.以我的情形来说,预设字体是16像素的Times.并在Mac OS X上面使用Safari浏览器,因为这样,所以看到的文字会是以反锯齿方式描绘的,如果是使用Windows XP并启动了ClearType的话,也能看到类似的效果.
Times(或者是变体 Times New Roman)是许多浏览器的预设字体,然而,这很容易被使用者改成他们自己喜欢的字体,因此你当然不能依赖这个预设值
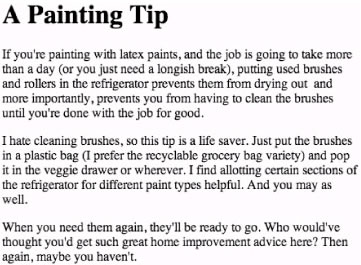
图1显示了我们在本章里使用的尚未加上样式的文字内容:一个以<h1>标记的简单标题,跟这是三段家居装潢的技巧说明.

改变行高
最简单,最有效的文字样式效果之一,是line-height属性,在每行文字之间加上一些额外的空间,就能让文字段落更容易阅读,更吸引人,也能为你的页面带来奇妙的效果.
只要为<body>标签加上以下的CSS规则就能完成这个技巧.当然也可以为其它标签加上这条规则,比如说只想改变<p>的行高.
body {
line-height: 1.5em;
}
这段代码的意义是:页面上文字的行高应该是文字高度的1.5倍.我喜欢在指定line-height的时候使用em单位,因为它们会随着字体大小而改变.
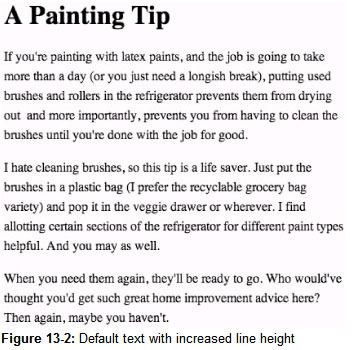
图2显示的是加上line-height之后的效果.

图2 预设文字加上行高之后的效果
看起来已经变得很棒了,小小的line-height能办到的效果实在惊人.
都在家族里
当然,我们也能改变字体,但需要留意的是可能会被使用者系统上安装的字体限制住.
接着以font-family属性为实例加上一组希望使用的字体.这边的概念是:指定一组字体列表,中间以逗号隔开,并且以希望使用的顺序排列.如果使用者没有安装列表中的第一个字体,浏览器会选用第二个字体,以此类推.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
}
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:网页文字应用CSS设计的一些技巧中
- 下一篇:网页文字应用CSS设计的一些技巧下

