网页文字应用CSS设计的一些技巧下

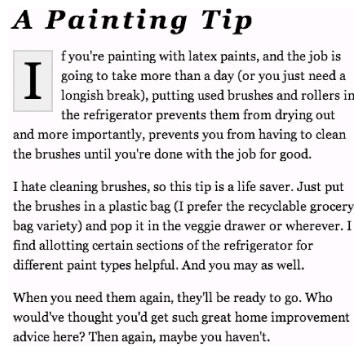
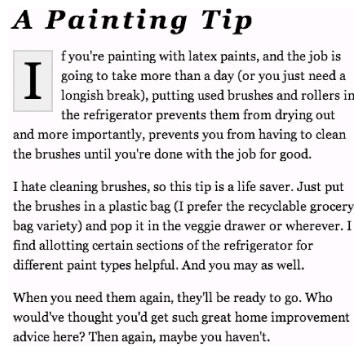
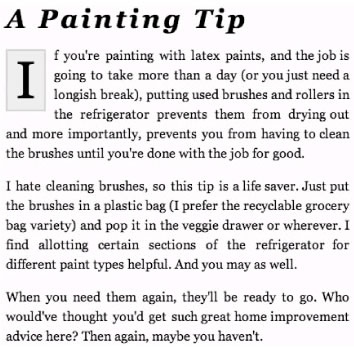
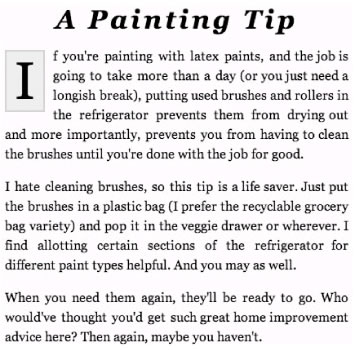
图6 用CSS制作的首字大写效果.
文字对齐
同样受印刷界启发,我们能以text-align属性为文字应用左右对齐效果.左右对齐之后的文字会拉开单字之间的距离,让每行的宽度变得一样长,造出紧密,界限明确的分栏效果.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
图7是作为示例的文字,现在左右对齐了!

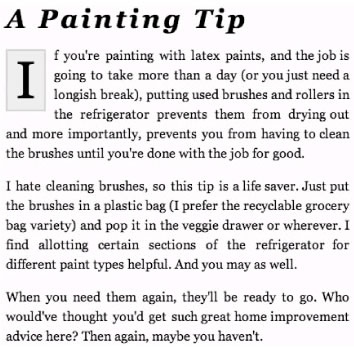
图7 以text-align属性左右对齐过的文字效果
留意文字内容在左侧以及右侧都排列成一条直线.其他text-align属性能使用的设定值有:left,right,center.
举例来说,我们也能为<h1>标签应用text-align属性,将示例的标题居中.
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
}
图8是标题居中之后的效果.

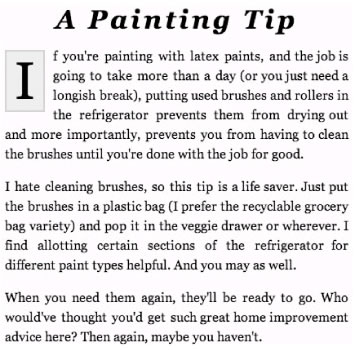
图8 用textalign属性把<h1>居中
转化文字
有个text-transform属性能转化文字内容的大小写,而不管标记内容的大小写是怎样的.举例来说,标题是以下面这段的写法标记的:
网页文字应用CSS设计的一些技巧
3G双线全能空间1元认购 豆豆网招聘https://www.365jz.com 2008年08月27日 社区交流
关键字: 网页颜色 圆角矩形 CSS设计 CSS页面布局 CSS教程 Dreamweaver内容摘要:我想以一章的篇幅来讨论用CSS设定文字样式的做法是个好点子.一般处理文字内容大概是应用CSS最多的地方,就算对没有完全遵守标准的网站来说也是一样.去掉网页中反复出现的标签曾经是(现在也是)十分吸引设计者的事情,而且不难看出以CSS控制文字排印的巨大优势,也就是进一步分离内容和展示方式.

图6 用CSS制作的首字大写效果.
文字对齐
同样受印刷界启发,我们能以text-align属性为文字应用左右对齐效果.左右对齐之后的文字会拉开单字之间的距离,让每行的宽度变得一样长,造出紧密,界限明确的分栏效果.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
图7是作为示例的文字,现在左右对齐了!

图7 以text-align属性左右对齐过的文字效果
留意文字内容在左侧以及右侧都排列成一条直线.其他text-align属性能使用的设定值有:left,right,center.
举例来说,我们也能为<h1>标签应用text-align属性,将示例的标题居中.
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
}
图8是标题居中之后的效果.

图8 用textalign属性把<h1>居中
转化文字
有个text-transform属性能转化文字内容的大小写,而不管标记内容的大小写是怎样的.举例来说,标题是以下面这段的写法标记的:
本文作者:如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:网页文字应用CSS设计的一些技巧上
- 下一篇:10条影响CSS渲染速度的写法与建议

