CSS滑动门Sliding door详解
文章来源:365jz.com 点击数:230 更新时间:2009-06-13 23:50 参与评论
主机网全新上线,买空间、服务器就上主机网,安全有保障!CNIDC.COM
其实CSS滑动门这个概念早在几年前就已经出现了,只是近来年被提得比较多而已。但是常常有人把它跟选项卡效果混淆在一起,特别是一些新手朋友,所以我在这里写篇详解,希望能有所帮助。
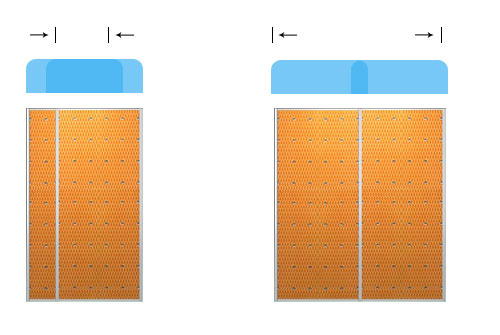
说起来滑动门也不是什么高深的技术,也只是CSS的一种手法罢了。它是利用背景图像的交迭以及相互滑动来实现一些效果。最常见的就是圆角的导航了,我们可以把一左一右两个圆角背景想像成两扇可以滑动的门,他们可以滑到一起并交迭以显示较少的内容,也可以相互滑开以显示较多的内容,就如下图所示:

在以往的一些教程中,都喜欢把背景图切成一宽一窄两部分进行拼接,其实一张图就足矣。

在这里,我们只用了《a》跟《span》两个标签,样式可以定义三种状态,可以说是最简单的一种方式了。
| 以下为引用的内容: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body {font-size:12px;} .nav {margin:0 auto; text-align:center; font-weight:bold; border-bottom:3px solid #579cc6;} .nav a {display:inline-block; margin:0 3px; height:25px; background:url(/uploads/allimg/200906/2009061323504369.jpg) left bottom no-repeat; padding-left:15px; color:#666; text-decoration:none; cursor:pointer;} .nav a span {display:inline-block; height:25px; line-height:25px; background:url(/uploads/allimg/200906/2009061323504369.jpg) right bottom no-repeat; padding-right:15px;} .nav a:hover {background:url(/uploads/allimg/200906/2009061323504369.jpg) left top no-repeat; color:#FFF;} .nav a:hover span {background:url(/uploads/allimg/200906/2009061323504369.jpg) right top no-repeat;} .nav a.set {background:url(/uploads/allimg/200906/2009061323504369.jpg) left top no-repeat; color:#FFF; } .nav a.set span {background:url(/uploads/allimg/200906/2009061323504369.jpg) right top no-repeat;} </style> </head> <body> <div class="nav"> <a class="set" href="#"><span>首页</span></a> <a href="#"><span>分类一</span></a> <a href="#"><span>分类分类</span></a> <a href="#"><span>还可以再长一点</span></a> <a href="#"><span>欢迎</span></a> <a href="#"><span>我的博客</span></a> </div> </body> </html> |
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

