几天之前已经找到资料了,看了几遍,一直没有动手去做。找时间自己做了一下。
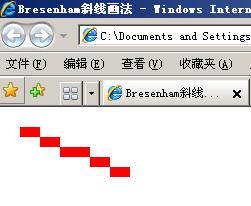
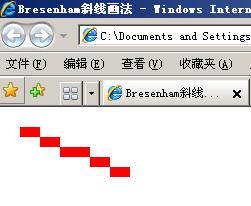
 自己实现的图例
自己实现的图例
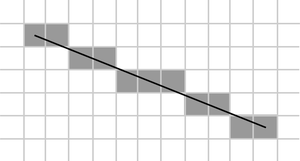
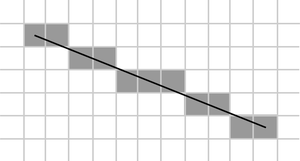
 网上教程图样
网上教程图样
概念:上面的斜线。
起点在方格中的坐标为x2,y2。结束点的座标为x12,y6。用x12-去x2得到x两点的距离,然后对x的每个点进行历遍。用公式(y1-y0)/(x1-x0)*100求当前x点y的值。记录点信息,并绘线。
全部HTML代码,IE7下面做的例子,没做浏览器兼容调试。

 Code
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Bresenham斜线画法</title>
<style type="text/css">
<!--
.px2 {
background-color: #FF0000;
height: 10px;
width: 10px;
position: absolute;
}
-->
</style>
<script language="javascript" type="text/javascript">
<!--
function bresenham(x0,y0,x1,y1){
var px=[];//用于存放坐标系
var y=y0;//记录坐标系
var m=Math.round(Math.abs((y1-y0))/(x1-x0)*100)/100;//斜率
var dely=0;
for(var j=0,i=x0;i<=x1;i++,j++){
px[j]=;
dely+=m;
if(dely>=0.5)
{
y=y+1;dely-=1;
}
}
return px;
}
function draw(){
var arr=bresenham(2,2,12,6);
var txt="";
var x,y;
for(var i=0,j=arr.length;i<j;i++){
x=arr[0]*10;y=arr[1]*10;
txt+="<div class='px2' style='top:"+y+"px;left:"+x+"px;'></div>\n";
}
document.body.innerHTML=txt;
}
window.onload=function(){draw()}
//-->
</script>
</head>
<body>
</body>
</html> Tag标签: JavaScript,画线,Bresenham
 自己实现的图例
自己实现的图例 网上教程图样
网上教程图样
