加强ASP的功能—ASP的常用组件简介
8.6 加强ASP的功能—ASP的常用组件简介
有人将ASP与其他类的网站编程,如php、jsp比较,得出ASP的功能不够强大的结论,我想这是错误的,也许ASP本身的功能不如php、jsp等强大,但是ASP可以通过ActiveX组件扩充的这一特性很好的弥补了这个缺陷,你可以使用由VB、VC++、Delphi等任何编程语言编写的ActiveX库来扩充ASP的功能,这里我们简单介绍一些常用组件的使用方法。
当然,需要说明的是,ASP本身附带了例如ADO、FSO等组件,使用其他组件则需要下载安装包并在服务器上安装注册。
8.6.1 使用FileSystemObject组件读取和编辑文件
FileSystemObject组件一般简称为FSO组件,顾名思义,他是一个对文件系统进行读取、写入、复制、删除等操作的组件,使用FSO组件,你可以方便的编辑服务器上的文件,下面我们来设计一个简单的案例,用来读取编辑服务器上的文件,你可以从中体会到ASP中如何使用组件。
在讲解我们这个案例之前,你首先需要创建一个文本文件,内容可以自己随便写,并将其命名为test.txt,与下面我们要讲解的read.asp和save.asp两个文件放在同一文件夹下。
8.6.1.1 使用FSO读取文本文件的页面read.asp
首先,我们需要使用Server.CreateObject方法来创建FSO组件的实例,代码如下:
<%
'定义FSO所需常量
Const ForReading = 1 '以只读方式打开文件。 不能写这个文件。
Const ForWriting = 2 '以写方式打开文件
Const ForAppending = 8 '打开文件并从文件末尾开始写。
Dim oFSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
%>
本段代码的开头,我们首先定义了三个常量,这三个常量在后面打开文件的地方会用到。
在接下来的代码中首先我们声明了一个变量oFSO,而后用Set方法为其赋值,这里的Scripting.FileSystemObject就是我们在使用Server.CreateObject方法创建实例时所使用的组件名称,一般来说,各个组件的名称都是一定的,这个也是需要你记住的。
下面我们就需要调用FSO组件的相应方法来将文件的内容读取到某个变量中,便于显示,如下:
<%
Dim oFile
Dim sFileName
Dim sFileContent
sFileName = "test.txt" '要编辑的文件名称
Set oFile = oFSO.OpenTextFile(Server.MapPath(sFileName), ForReading) '打开文件对象并赋值给变量oFile
sFileContent = oFile.ReadAll()
oFile.Close
Set oFile = Nothing
Set oFSO = Nothing
%>
在上面的代码中,我们首先在变量sFileName中存储了我们要打开的文件名称,而后调用oFSO对象的OpenTextFile方法来打开文件,并将打开的文件这一对象赋值给oFile,即oFile存储指向了test.txt文件这一对象的实例,而后我们调用oFile.ReadAll()方法来将test.txt文件的内容全部读取出来,并保存在变量sFileContent中。
下面我们就可以将已经读出的文件显示在表单中,如下:
<form action="save.html" method="post">
<textarea rows="10" cols="50" name="FileContent"><%=sFileContent%></textarea>
<input type="submit" value="保存" />
</form>
在这段HTML代码中我们使用输出符号=直接将sFileContent变量的值输出。
至此我们已经完成了整个读取文件内容并且显示的代码,其最终显示效果如图8.10所示。

图8.10
接下来我们编写save.asp,即获得用户编辑完毕文件并保存的部分。
8.6.1.2 使用FSO保存文件的页面save.asp
首先,我们需要获得用户填写的表单内容。
<%
Const ForReading = 1 '以只读方式打开文件。 不能写这个文件。
Const ForWriting = 2 '以写方式打开文件
Const ForAppending = 8 '打开文件并从文件末尾开始写。
Dim sFileContent
sFileContent = Trim(Request.Form("FileContent"))
%>
而后我们建立FSO对象和File对象。
<%
Dim oFSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
Dim oFile
Dim sFileName
sFileName = "test.txt" '要编辑的文件名称
Set oFile = oFSO.OpenTextFile(Server.MapPath(sFileName), ForWriting) '打开文件对象并赋值给变量oFile
%>
而后我们将用户编辑后的文件内容保存。
<%
oFile.Write(sFileContent)
oFile.Close
Set oFile = Nothing
Set oFSO = Nothing
Response.Write("编辑完成")
%>
请注意,我们在使用完毕oFile和oFSO对象完毕后,都及时将他们关闭并且清空了,这样有助于节省服务器的系统资源。
8.6.1.3 关于FSO,我还有要说的
在上面的例子中,我们简单介绍了如何使用FSO来读取和写入文本文件。选取这个案例进行讲解是因为对文本文件的操作是FSO最常用的功能之一,然而FSO的功能并不仅限于此,它还提供了对于驱动器和文件夹两种文件系统对象的访问功能,这里将其对象参考简要列表如下,当你需要使用这些不常用的功能时,可以在此查询。
FSO对象与驱动器有关的方法如表8.2所示。
表8.2
|
方法 |
说明 |
|
DriveExists(drivespec) |
如果在drivespec中指定的驱动器存在,则返回True,否则返回False。drivespec参数可以是一个驱动器字母,或者是文件、文件夹的完整绝对路径 |
|
GetDrive(drivespec) |
返回drivespec指定的驱动器所对应的Drive对象。drivespec可以包含冒号、路径分隔符或者是网络共享名,即:“c”、“c:”、“c:\”及“\\machine\sharename” |
|
GetDriveName(drivespec) |
用字符串返回drivespec指定的驱动器的名称。drivespec参数必须是文件或文件夹的绝对路径,或者仅仅是驱动器字母,例如:“c:”或“c” |
FSO对象与文件夹有关的方法如表8.3所示。
表8.3
|
方法 |
说明 |
|
CopyFolder(source,destination,overwrite) |
从指定的源文件夹source(可以包含通配符)中复制一个或多个文件夹到指定的目标文件夹destination,包含了源文件夹中的所有文件。如果source包含通配符或destination末尾是路径分隔符(“\”)那么认为destination是要放置源文件夹的拷贝的文件夹。否则的话,认为destination是要创建的新文件夹的路径名。如果destination文件夹已经存在且overwrite参数设置为False,将产生错误,缺省的overwrite参数是True |
|
CreateFolder(floldername) |
创建一个路径名为foldername的文件夹。如果foldername已经存在将产生错误 |
|
DeleteFolder(folderspec,force) |
删除由folderspec指定的一个或多个文件夹(可以在路径的最后部分包含通配符)及文件夹中的所有内容。如果可选的force参数设置为true,那么即使文件夹包含的文件具有只读属性,也将删除文件夹。缺省的force参数是False |
|
FolderExists(folderspec) |
如果folderspec指定的文件夹存在则返回True,否则返回False。Folderspec参数可以包含文件夹的绝对或相对路径,或者仅仅是当前文件夹中看到的文件夹名 |
|
GetAbsolutePathName(pathspec) |
返回明确指定文件夹的路径,其中要考虑到当前文件夹的路径。例如,如果当前文件夹是“c:\docs\sales\”,而pathspec是“jan”,返回的字符是“c:\docs\sales\jan”。通配符、“..”和“\\”路径操作符都是可接受的 |
|
GetFolder(folderspec) |
返回folderspec指定的文件夹对应的Folder对象。Folderspec可以是文件夹的相对的或绝对的路径。 |
|
GetParentFolderName(pathspec) |
返回pathspec文件或文件夹的上一级文件夹。不检验该文件夹是否存在 |
|
GetSpecialfolder(folderspec) |
返回一个与特定的Windows文件夹相对应的Folder对象。参数folderspec的允许值是WindowsFolder(0)、SystemFolder(1)TemporaryFolder(2) |
|
MoveFolder(source,destination) |
将source指定的一个或多个文件夹移动到destination指定的文件夹。在source里可以包含通配符,但在destination中不行。如果source包含通配符或destination末尾是路径分隔符(“\”) ,则认为destination是要放置源文件夹的文件夹,否则认为它是一个新文夹的完整路径和名字。如果目的文件夹destination已经存在则产生错误 |
8.6.2 使用Jmail组件发送邮件
Jmail组件是由一个名叫Dimac的公司编写的一款在线发送邮件的组件,你可以从其官方网站http://www.dimac.net获取Jmail组件的最新版安装包并在服务器上安装使用。
安装完毕后,你将在Jmail的安装目录中找到一个Jmail的手册,这个手册里详细的讲解了Jmail组件的方法、属性等。
为了加深对Jmail的理解,我们来制作一个在线发送留言反馈到网站主的电子邮箱的程序,我们首先来创建一个HTML表单页面guestbook.htm,供用户输入其留言标题和内容,该文件代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Mail</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="mail.html">
<label>标题:
<input type="text" name="Subject" id="Subject" />
</label>
<p>
<label>内容:
<textarea name="content" id="content" cols="45" rows="5"></textarea>
</label>
</p>
<p>
<input type="submit" name="button" id="button" value="发送" />
</p>
</form>
</body>
</html>
该网页中包含了一个表单,表单中有让用户填写标题和内容的文本框,如图8.11所示。

图8.11
当提交此表单时,会发送到页面mail.asp进行处理,mail.asp文件用以处理获得用户填写内容和发送邮件,其代码如下:
<%
On Error Resume Next
Dim strRecipient,Subject,Body
strRecipient = "webmaster@website.com" '假设webmaster@website.com是网站管理人员的邮箱
Subject = Trim(Request.Form("Subject"))
Body = Trim(Request.Form("content"))
Dim jmail
Set jmail = Server.CreateObject("JMAIL.Message") '建立发送邮件的对象
jmail.silent = true '屏蔽例外错误
jmail.logging = true '启用邮件日志
jmail.Charset = "GB2312" '邮件的文字编码为国标
jmail.ContentType = "text/html" '邮件的格式为HTML格式
jmail.AddRecipient strRecipient '邮件收件人的地址
jmail.From = "mailsending@sohu.com" '发件人的E-MAIL地址
jmail.MailServerUserName = "mailsending" '登录邮件服务器所需的用户名
jmail.MailServerPassword = "mailsending" '登录邮件服务器所需的密码
jmail.Subject = Subject '邮件的标题
jmail.Body = Body '邮件的内容
jmail.Priority = 1 '邮件的紧急程序,1 为最快,5 为最慢, 3 为默认值
jmail.Send("smtp.sohu.com") '执行邮件发送(通过邮件服务器地址)
jmail.Close() '关闭对象
Set jmail = Nothing
If Err Then
Err.Clear
Response.Write("出现错误:" & Err.Description)
Else
Response.Write("邮件发送成功!")
End If
%>
本段代码中,首先获得用户填写的表单内容,而后建立了Jmail组件的Jmail.Message对象,这个对象用于发送邮件消息,我们分别设定Jmail.Message对象的实例jmail的各个属性,其中,From属性代表发件人的Email地址,MailServerUserName和MailServerPassword分别代表发件人所使用的SMTP服务器上的用户名和密码,这个地方应该根据实际的情况自己定义。而后通过设定jmail对象的Subject和Body属性,来设定要发送的邮件的主题的和内容,最后,通过jmail.send方法,发送邮件,注意这里的send方法附加了一个参数,即smtp服务器的地址。
上面的过程比较复杂,而发送邮件的操作是十分常用的,我们应当将其封装为函数,这里我给出一个发送邮件的函数,你可以使用这个函数,也可以根据Jmail的手册来根据你的需要对此函数进行修改。
函数的代码如下:
<%
'SendMailByJmail
'input: strRecipient-收件人
' Subject-邮件主题
' Body-邮件内容
Function SendMailByJmail(strRecipient,Subject,Body)
Dim jmail
Set jmail = Server.CreateObject("JMAIL.Message") '建立发送邮件的对象
jmail.silent = true '屏蔽例外错误
jmail.logging = true '启用邮件日志
jmail.Charset = "GB2312" '邮件的文字编码为国标
jmail.ContentType = "text/html" '邮件的格式为HTML格式
jmail.AddRecipient strRecipient '邮件收件人的地址
jmail.From = "mailsending@sohu.com" '发件人的E-MAIL地址
jmail.MailServerUserName = "mailsending" '登录邮件服务器所需的用户名
jmail.MailServerPassword = "mailsending" '登录邮件服务器所需的密码
jmail.Subject = Subject '邮件的标题
jmail.Body = Body '邮件的内容
jmail.Priority = 1 '邮件的紧急程序,1 为最快,5 为最慢, 3 为默认值
jmail.Send("smtp.sohu.com") '执行邮件发送(通过邮件服务器地址)
jmail.Close() '关闭对象
Set jmail = Nothing
End Function
%>
8.6.3 使用AspJpeg组件编辑图像
AspJpeg是由国外一家名为Persits Software, Inc编写的可在ASP/ASP.NET中对图片文件进行编辑处理的组件。AspJpeg可以使用很少的代码在你的ASP/ASP.Net应用程序上动态的创建高质量的缩略图象,支持的图象格式有:JPEG, GIF, BMP, TIFF, PNG。除此以外,AspJpeg还可以做到:生成水印图片、图片合并、图片切割、数据库支持、安全码技术等。
首先,你可以在http://www.aspjpeg.com网站上下载AspJpeg组件的最新版本,下载后和常规软件一样进行安装,安装完毕后重启IIS即可使用。需要说明的是,AspJpeg是一个商业软件,你从网上下载并安装的是共享版,如果没有输入有效的序列号,那么会在一个月后过期不能使用。
在这一节中,我主要讲解如何用AspJpeg组件来创建一个图片的缩略图,并在图片上加入若干文字。
进行这部分处理的代码如下:
<%
' 建立AspJpeg对象的实例Jpeg
Set Jpeg = Server.CreateObject("Persits.Jpeg")
' 得到被编辑图片的绝对路径
Path = Server.MapPath("../images/apple.jpg")
' 打开被编辑图片apple.jpg
Jpeg.Open Path
'缩略图部分
' 将高和宽各减少一半
Jpeg.Width = Jpeg.OriginalWidth / 2
Jpeg.Height = Jpeg.OriginalHeight / 2
'绘制文字部分
Jpeg.Canvas.Font.Color = &HFFFFFF '设定颜色为白色
Jpeg.Canvas.Font.Family = "宋体" '设定字体为宋体
Jpeg.Canvas.Font.Bold = False '设定不加粗
Jpeg.Canvas.Font.Size = 20 '设定字号为20
Jpeg.Canvas.Font.Quality = 10 '设定文字质量为10(可选0-10,10最高)
Jpeg.Canvas.Print 10, 10, "Text By AspJpeg" '在图片上写文字
'将编辑完毕的图片保存为apple_small.jpg
Jpeg.Save Server.MapPath("apple_small.jpg")
%>
Original Image:<BR>
<IMG SRC="../images/apple.jpg"><P>
Thumbnail (50%):<BR>
<IMG SRC="apple_small.jpg">
在程序的开始部分,我们建立了AspJpeg组件的实例Jpeg,而后需要打开服务器上的图片apple.jpg,当然,我们这里是以服务器上的图片为例,实际上AspJpeg还可以处理保存在数据库中的图片以及图片的文件流。
而后我们进行缩略图的处理,我们设定Jpeg实例的Width(宽度)和Height(高度)分别为OriginalWidth(原始宽度)和OriginalHeight(原始高度)的一半。
接下来我们开始在图片上绘制一些文字,首先设定要绘制文字的若干属性,如颜色、字体等,而后我们调用Print方法来进行文字的绘制,该方法的前两个参数分别表示要绘制的文字距离图片左上角原点的x轴和y轴的像素数目,第三个参数则是要绘制的文字。
最后,我们调用Save方法将图片保存为apple_small.jpg。
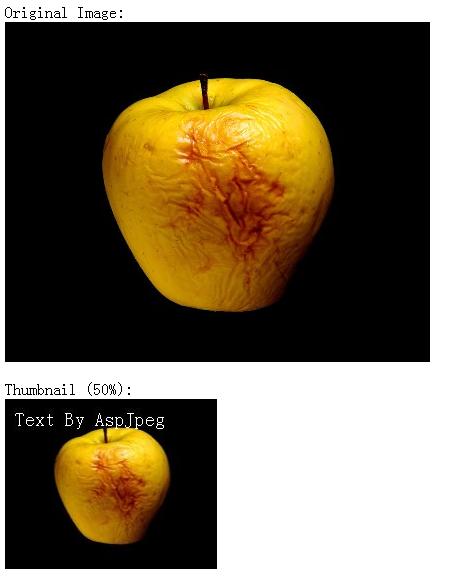
接下来你可以使用HTML代码调用两个图片,如图8.12所示。

图8.12

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

