8.4 应用程序期间信息存储的Application对象
Application对象用于在整个应用程序期间保存信息。
8.4.1 Application对象简介
Application对象与Session对象十分相似,甚至他们所具有的方法和集合都是基本相同的,但是Application对象没有属性。Application对象的原理是这样的,在每次应用程序启动(即IIS的启动)时,会在内存中请求一部分空间来保存数据,这个数据对于访问站点的所有用户来说是共享的,当在IIS中停止站点或者服务器重启时,Application对象所存储的信息将丢失,要特别注意这一点。Application对象一般用来存储一些不经常变动,或者少量的经常变动并且没有必要存储在数据库中的内容。
8.4.2 Application对象的方法和集合
与Session类似的,Application对象也有Contents集合,我们可以使用如下的代码来设定集合变量的值:
Application.Contents("WebSite") = "http://ww.hanguofeng.com"
这段代码在名为WebSite的Application变量中保存了字符串http://ww.hanguofeng.com。
同样,Application对象也可以使用简写,如上述代码可以写为
Application("WebSite") = "http://ww.hanguofeng.com"
在设定了这个变量的值后,当前站点的任何用户均可以通过代码
Response.Write(Application("WebSite"))
来输出我们保存在名为WebSite的Application集合变量值,即,输出http://www.hanguofeng.com字样。
Application对象也有Remove和RemoveAll两个方法,其使用方法与Session对象的相应方法类似,这里不再详述了,下面我们来看Application对象的另外一对方法,即Lock方法和UnLock方法。
我们已经多次提到过了,Application对象对于当前访问站点的所有用户都是共享的,那么则可能出现两个用户同时修改Application的集合中某个元素的值,此时可能会引起未期料的后果。打比方来说,在某个页面有如下代码:
<%
Application("count") = Application("count") + 1
%>
这段代码的目的是在每次访问这个页面时都将Application集合中名为count变量的值加一,那么假设,在某一时刻,这个变量的值为5,就在同一时刻,两个用户同时进入了此页面,第一个用户取出Application的值,而后加一,再保存回Application集合中,第二个用户也进行了此操作,那么最终名为count的Application变量的值为6,但是按照我们程序本来的目的,这个变量的值应当为7,这就是出现了未期料的后果。
Lock方法用于对Application的值进行锁定,当调用了此方法时,其他用户就不能够对Application集合进行修改,直到调用了Unlock方法后,其他用户才能够进行修改,因此我们可以对上面的代码进行修改,如下:
<%
Application.Lock() '锁定
Application("count") = Application("count") + 1 '修改
Application.UnLock() '解锁
%>
8.4.3 小案例—Application制作的简单聊天室
在ASP刚刚问世的时候,有很多使用ASP制作的聊天室,他的原理就是利用Application集合是访问站点所有用户共享的特点,将所有用户所发表的聊天语句都存储在Application中而制作的,当然,现在由于这种方法需要占用比较大的服务器内存资源,因此已经很少使用了,我们不妨以这个例子来体会Application对象的特点。
程序的主要核心就是将Application中的内容取出显示,另外,在访问者“说话”时,将其所发送的内容存入Application中即可,本案例代码如下:
<%
If UCase(Trim(Request.ServerVariables("REQUEST_METHOD"))) = "POST" Then
Dim sCurrectWord
sCurrectWord = Trim(Request.Form("word"))
Application.Lock
Application("chatroom") = Application("chatroom") & "<br>" & Session.SessionID & "->" & sCurrectWord
Application.UnLock
End If
Response.Write("以下是聊天室的内容:")
Response.Write(Application("chatroom"))
Response.Write("<hr>")
Response.Write("<form method=""post"" action="""">")
Response.Write("请输入要说的话:<input name=""word"" type=""text"" />")
Response.Write("<input type=""submit"" value=""提交"" />")
Response.Write("</form>")
%>
依照我的变成习惯,首先我对用户的发表进行了处理,如果当前提交了表单,那么首先获取用户所说的话,而后先调用Application.Lock方法锁定Application,而后将用户说的话附加在Application后并更新,而后调用UnLock方法解锁。
下面进入显示的部分,即调用Response.Write()方法来输出Application("chatroom")的值。
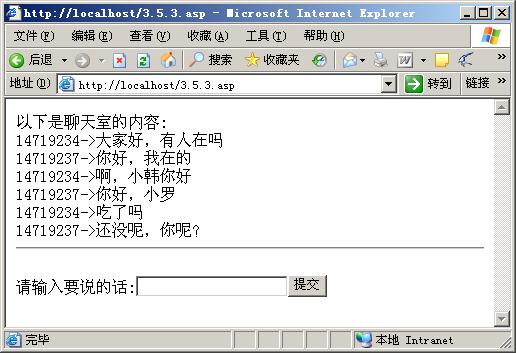
这个页面的显示效果如图8.7所示。

图8.7
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:服务器功能的Server对象
- 下一篇:8.3 会话期间信息存储的Session对象

