在blog中嵌入谷歌日历
谷歌日历相信大多数人都用过,可以方便的进行行程管理。而谷歌的嵌入式日历可以实现在个人blog中嵌入一个小小的日历。这是一个很酷的功能呢,可以用来将自己可能会进行的非私人的各项活动,工作行程表,活动时刻表等等和家人朋友共享,并且有关的人可以依此来安排行程,非常方便。在cnblog中嵌入google日历后效果见本博客左边栏(我的日历)。
废话少说,进入正题。要共享日历,首先必须创建一个日历。进入google日历,创建一个新的日历。关于如何创建、使用日历及日历的共享设置,请见google日历帮助。
创建完新日历后,在该新建日历的设置页面中点击如下图的按钮。

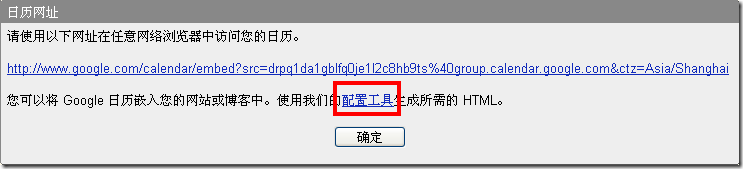
会弹出一个窗口

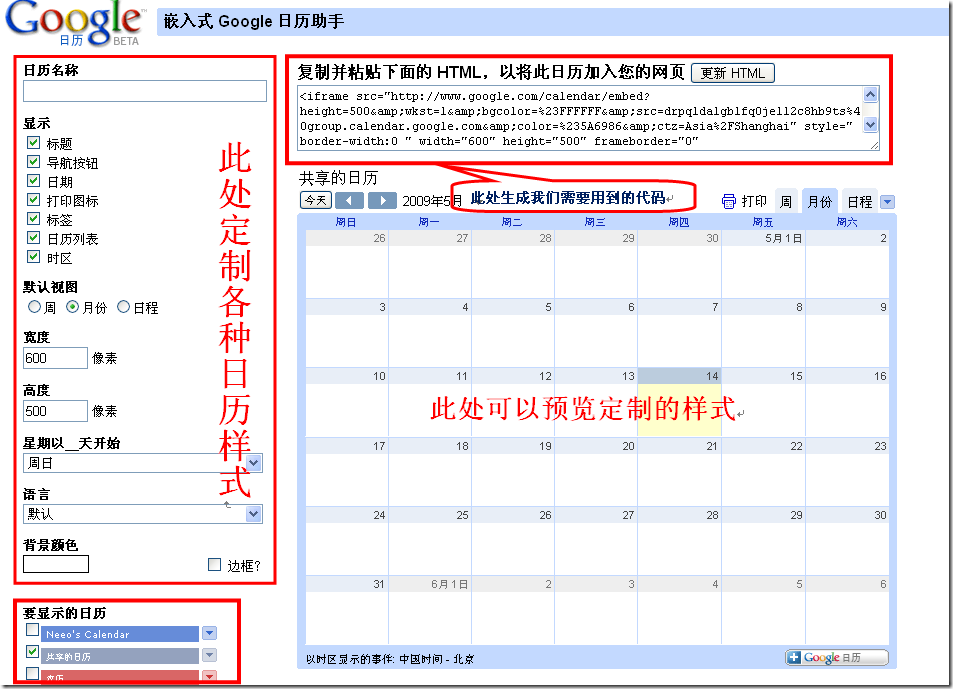
点击图中“配置工具”链接,转到另一个网页,在这里我们可以定制日历的大小等信息。

注意图中“要显示的日历”部分,必须选中要显示的日历前的checkbox,否则即使将代码嵌入博客中,仍然看不到日历。
代码生成后,就可以将日历嵌入到博客中了。
将代码粘贴到博客的公告部分后,会发现没有任何效果。别着急,因为我们还缺少最关键的一步。
用firebug查看页面元素,或者直接查看页面源代码会发现,我们刚刚粘贴的代码消失了,想必是博客园系统忽略掉了<ifream>…</ifream>代码块。
在“后台管理”的“公告”的旁边,有园子推荐的嵌入到公告板的工具“小D查词”和“英语每日一句”。不妨参照一下这两个工具是怎样设置的。
打开“小D查词”,得到如下页面

观察图中的两端代码块,给我们什么启示呢?对啦,原来可以嵌入外部js文件。有了这个还有什么是不可能的呢?
一种最简单的实现方式是编写一个calendar.js文件,代码是:
document.write(“嵌入式谷歌日历助手生成的代码");
注意对双引号进行转义
然后将该js文件上传到博客中,并取得上传后的文件链接地址。
在“后台管理”的“公告”部分相应的地方引用该js文件
<script type=”text/javascript” src=”你的js链接地址"></script>
保存后,打开首页,欣赏刚刚嵌入的谷歌日历吧。
同样的方法,我们也可以将谷歌地图嵌入到blog中,生动直观的显示现居住的地方等。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

