英文原文地址
Even Faster Web Sites里面的头3个章节中 (Splitting the Initial Payload, Loading Scripts Without Blocking, Coupling Asynchronous Scripts), 侧重于外部脚本. 但是内嵌脚本和外部脚本一样同样会阻塞下载和渲染页面. 这个内嵌脚本导致阻塞的例子包含了2个图片,在图片之间有一个内嵌脚本,内嵌脚本执行需要5秒的时间. 查看HTTP瀑布图,我们可以看到第2个图片(内嵌脚本后面的图片)在内嵌脚本执行完毕之前是被阻塞下载的。

内嵌脚本和外部脚本一样会导致阻塞渲染,或者情况会更糟。外部脚本只会阻塞那些位于脚本下方的页面元素的渲染,内部脚本却会阻塞页面内所有元素的渲染。你可以通过 内嵌脚本导致阻塞 的例子发现在5秒内你看不到任何内容.
这里有3个避免或减轻内嵌脚本阻塞行为的策略:
- 将内嵌脚本移到页面底部 - 虽然这仍会阻塞页面渲染,但不会阻塞页面内容下载.
- 使用
setTimeout延迟执行耗时比较长的代码 - 如果你有一个耗时比较长的函数,通过setTimeout延迟触发此函数。这样会无阻塞的加载和渲染页面. - 使用
DEFER- 在 Internet Explorer 和 Firefox 3.1 或更高版本下,增加SCRIPT的DEFER属性会避免内嵌脚本的阻塞行为.
尤其重要的是:避免将内嵌脚本放在样式表和其它可下载资源之间。这会导致看起来好像是样式表造成了阻塞。造成这种行为的原因是所有的主流的浏览器都保持了CSS和JAVASCRIPT的顺序. 样式表必须在内嵌脚本执行之前完全下载、解析、应用。内嵌脚本必须在其它资源下载前执行。因此,样式表和内嵌脚本后面的资源就被阻塞下载了。
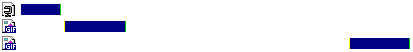
使用下面这个例子来解释更好. 下面是eBay.com的HTTP瀑布图. 通常, 样式表和第一个外部脚本会并行下载.1 但在这个页面样式表后面,有一个内嵌脚本(仅仅有一行代码). 这会导致外部脚本被阻塞下载

ebay.com样式表后面有内嵌脚本会阻塞下载

去掉ebay.com样式表后面的内嵌脚本理想效果
不必要的阻塞也发生在MSN, MySpace, 和Wikipedia这些大网站上. 解决办法是将内嵌脚本移到样式表上方或所有元素下方. 这会增加并行下载的能力.
此例要在IE下设置4个并发连接,打开注册表(regedit.exe),将 HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings键下设置
MaxConnectionsPerServer=4 MaxConnectionsPer1_0Server=4

