DIV+CSS布局案例剖析教程(连载一) ---转
文章来源:365jz.com 点击数:183 更新时间:2009-09-13 10:46 参与评论
前言:
CSS+DIV是网站标准(或称“WEB标准)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用CSS+DIV的方式实现各种定位。




CSS基本认识:
CSS样式表分类如下:
a) 行内样式
如:<span style=”background-color:red”>行内样式</span>
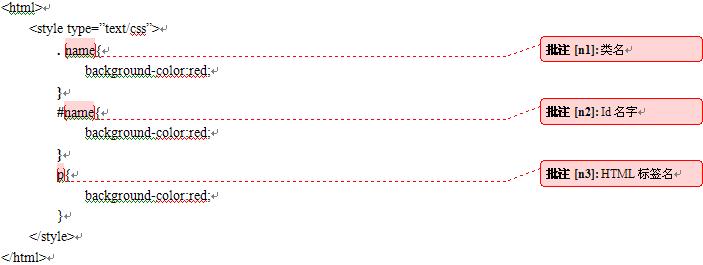
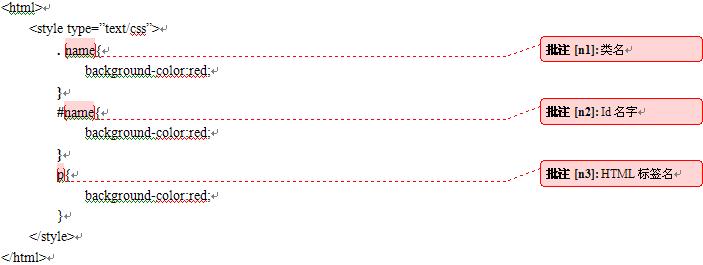
b) 内嵌样式
如:

c) 外部样式:
引用外部的*.css文件,<link href=”文件名.css” ref=”text/css” type=”stylesheet”/>
接下来我们以一个例子初步认识一下:
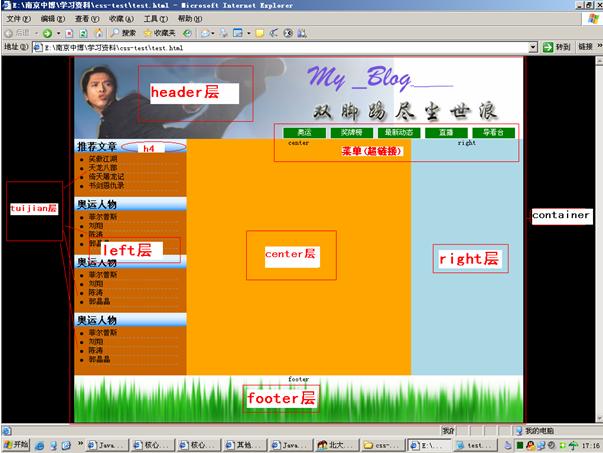
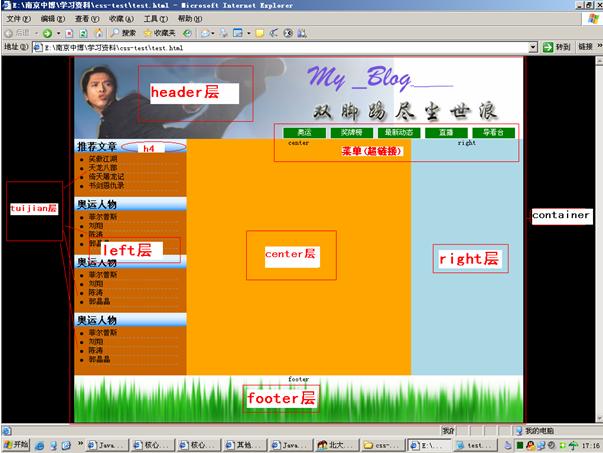
下面是已经修饰好的前台页面:

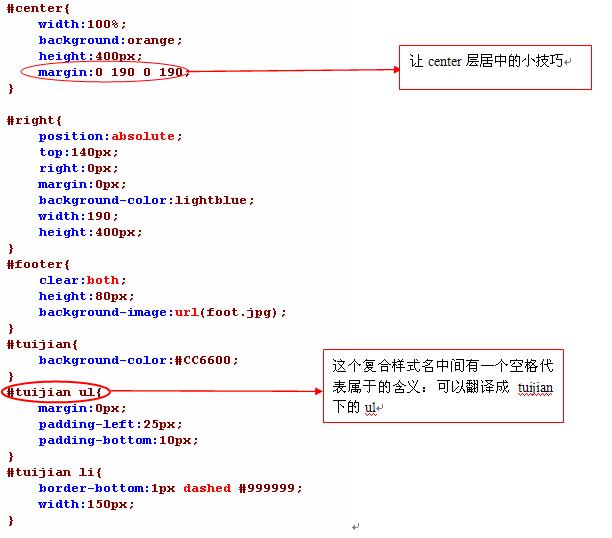
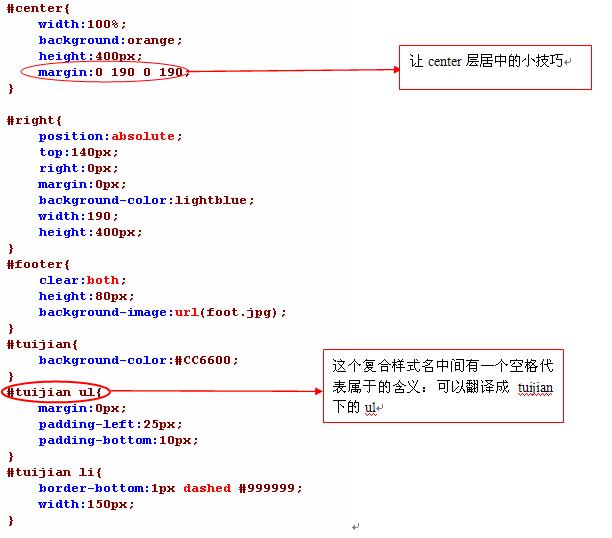
通过内嵌样式表进行修饰,具体代码如下:


北大青鸟-中博www.njaccp.com
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
- 上一篇:HTTP请求头概述
- 下一篇:使div浮动层显示在Select组件上面

