.net 用户控件解决图片路径问题
、首先我们做个测试的例子,如果你的目录是按下图组织的,TestResolveUrl是你的网站根目录,下面有一个/Images目录 放置图片一个图片head.JPG,用户控件Head.ascx放置在/Controls目录下
2、用户控件Head.ascx,加入我的标题图片是/Images下的一个叫head.JPG的图片,用三种方法,head.ascx代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Head.ascx.cs" Inherits="Controls_Head" %>
<asp:Image ID="Image1" runat="server" ImageUrl="~/Images/head.JPG" />
<br />
<img src='../Images/head.JPG' alt="测试" />
<br />
<img src='<%=ResolveUrl("../Images/head.JPG") %>' alt="测试" />
head.asc.cs里不需要写任何代码
3、把用户控件拖放到根目录下的Default.aspx文件里,Default.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Src="Controls/Head.ascx" TagName="Head" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<uc1:Head ID="Head1" runat="server" />
</div>
</form>
</body>
</html>
Default.aspx.cs不需要写任何代码
4、此时运行Default.aspx的效果如下:发现head.ascx中第二种写法<img src='../Images/head.JPG' alt="aaa" />不能正确显示图片
5、新建立一个目录Test,里面建立文件Test.aspx,把同样的头控件head.ascx拖放到此网页上,Test.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="Test_Test" %>
<%@ Register Src="../Controls/Head.ascx" TagName="Head" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<uc1:Head ID="Head1" runat="server" />
</div>
</form>
</body>
</html>
Test.aspx.cs不写任何代码
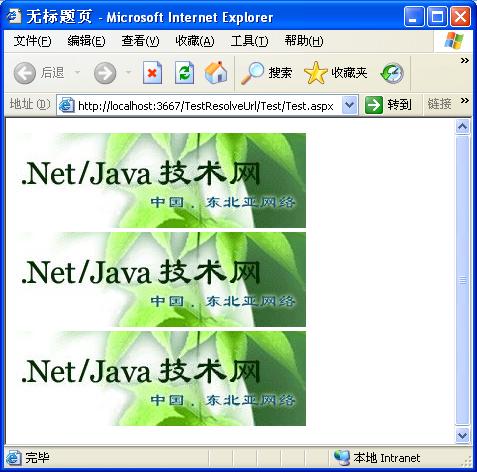
6、此时运行Test.aspx效果如下:三中显示图片的写法都能正确显示
7、分析:
图片1始终显示,写法:<asp:Image ID="Image1" runat="server" ImageUrl="~/Images/head.JPG" />
图片2在根目录不能显示,写法:<img src='../Images/head.JPG' alt="测试" />
图片3始终显示,写法:<img src='<%=ResolveUrl("../Images/head.JPG") %>' alt="测试" />
(1)、发现利用服务器控件不会出现任何问题。服务器端路径服务器端可以自动转化,如果你加入ResolveUrl会发现反而画蛇添足!
(2)、如果用了HTML控件,条件是:如果一个用户控件目录里中有一个用户控件,此用户控件利用HTML控件来显示其他目录里的图片,此时如果此用户控件拖放到根目录上的网页时,不能正确显示图片,此时必须用ResolveUrl方法,就不会出现问题。写法是:<img src='<%=ResolveUrl("../Images/head.JPG") %>' />
(3)、如果你要在html代码中与数据库中的数据帮定,比如一个链接,则可以写成:<a href='<%# ResolveUrl("~/Default.aspx?Param=") + Eval('DataItem')%>'>返回</a>
如果你是在后台代码写,比如一个链接,则可以写成:Lable1.Text="<a href="+this.ResolveUrl("../view.aspx?id=")"+Id+">查看</a>"(我也是在写后台代码遇到了这个问题,所以才写这篇文章的)
8、结论:一句话,如果你用html控件或html标签最好加上ResolveUrl方法,以防止出错;如果是用服务器控件就不用考虑ResolveUrl方法了
9.当然你同样可以把html的img 空间转为服务器控件在cs文件中用: Img.Src=Server.MapPath("~/Images/head.JPG") 是同样的效果。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

