HTML5 canvas translate() 方法
此节有 264 人学习过 参与评论
实例
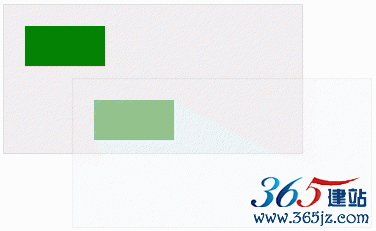
在位置 (10,10) 处绘制一个矩形,将新的 (0,0) 位置设置为 (70,70)。再次绘制新的矩形(请注意现在矩形从位置 (80,80) 开始绘制):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 translate() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
定义和用法
translate() 方法重新映射画布上的 (0,0) 位置。
注释:当您在 translate() 之后调用诸如 fillRect() 之类的方法时,值会添加到 x 和 y 坐标值上。

JavaScript 语法:
context.translate(x,y);
参数值
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值 |
| y | 添加到垂直坐标(y)上的值 |
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
html5教程目录
- 1、HTML 5 简介
- 2、HTML 5 视频
- 3、HTML 5 Video + DOM
- 4、HTML 5 音频
- 5、HTML 5 拖放
- 6、HTML 5 Canvas
- 7、HTML5 内联 SVG
- 8、HTML 5 Canvas vs. SVG
- 9、HTML5 地理定位
- 10、HTML 5 Web 存储
- 11、HTML 5 应用程序缓存
- 12、HTML 5 Web Workers
- 13、HTML 5 服务器发送事件
- 14、HTML5 Input 类型
- 15、HTML5 表单元素
- 16、HTML5 表单属性
- 17、HTML5 测验
- 18、HTML 参考手册
- 19、HTML 全局属性
- 20、HTML 事件属性
- 21、HTML 5 视频/音频参考手册
- 22、HTML 5 Canvas 参考手册
- 23、HTML 元素和有效的 DTD
- 24、HTML <video> autoplay 属性
- 25、HTML <video> controls 属性
- 26、HTML <video> height 属性
- 27、HTML <video> loop 属性
- 28、HTML <video> preload 属性
- 29、HTML <video> src 属性
- 30、HTML <video> width 属性
- 31、HTML <video> 标签
- 32、HTML <audio> autoplay 属性
- 33、HTML <audio> controls 属性
- 34、HTML <audio> loop 属性
- 35、HTML <audio> preload 属性
- 36、HTML <audio> src 属性
- 37、HTML <audio> 标签
- 38、HTML <canvas> 标签
- 39、HTML <!--...--> 标签
- 40、HTML <!DOCTYPE> 标签
- 41、HTML <a> 标签
- 42、HTML <abbr> 标签
- 43、HTML <acronym> 标签
- 44、HTML <address> 标签
- 45、HTML <applet> 标签
- 46、HTML <area> 标签
- 47、HTML <article> 标签
- 48、HTML <aside> 标签
- 49、HTML <tt> <i> <b> <big> <small> 标签
- 50、HTML <base> 标签
- 51、HTML <basefont> 标签
- 52、HTML <bdi> 标签
- 53、HTML <bdo> 标签
- 54、HTML <blockquote> 标签
- 55、HTML <body> 标签
- 56、HTML <br> 标签
- 57、HTML <button> 标签
- 58、HTML <caption> 标签
- 59、HTML <caption> 标签
- 60、HTML <em> <strong> <dfn> <code> <samp> <kbd><var> <cite> 标签
- 61、HTML <col> 标签
- 62、HTML <colgroup> 标签
- 63、HTML <command> 标签
- 64、HTML <datalist> 标签
- 65、HTML <dd> 标签
- 66、HTML <del> 标签
- 67、HTML <details> 标签
- 68、HTML <dir> 标签
- 69、HTML <div> 标签
- 70、HTML <dialog> 标签
- 71、HTML <dl> 标签
- 72、HTML <dt> 标签
- 73、HTML <embed> 标签
- 74、HTML <fieldset> 标签
- 75、HTML <figcaption> 标签
- 76、HTML <figure> 标签
- 77、HTML <font> 标签
- 78、HTML <footer> 标签
- 79、HTML <form> 标签
- 80、HTML <frame> 标签
- 81、HTML <frameset> 标签
- 82、HTML <h1> 到 <h6> 标签
- 83、HTML <head> 标签
- 84、HTML <header> 标签
- 85、HTML <hr> 标签
- 86、HTML <html> 标签
- 87、HTML <iframe> 标签
- 88、HTML <img> 标签
- 89、HTML <input> 标签
- 90、HTML <ins> 标签
- 91、HTML <keygen> 标签
- 92、HTML <label> 标签
- 93、HTML <legend> 标签
- 94、HTML <li> 标签
- 95、HTML <link> 标签
- 96、HTML <map> 标签
- 97、HTML <mark> 标签
- 98、HTML <menu> 标签
- 99、HTML <menuitem> 标签
- 100、HTML <meta> 标签
- 101、HTML <meter> 标签
- 102、HTML <nav> 标签
- 103、HTML <noframes> 标签
- 104、HTML <noscript> 标签
- 105、HTML <object> 标签
- 106、HTML <ol> 标签
- 107、HTML <optgroup> 标签
- 108、HTML <option> 标签
- 109、HTML <output> 标签
- 110、HTML <p> 标签
- 111、HTML <param> 标签
- 112、HTML <pre> 标签
- 113、HTML <progress> 标签
- 114、HTML <q> 标签
- 115、HTML <rp> 标签
- 116、HTML <rt> 标签
- 117、HTML <ruby> 标签
- 118、HTML <s> 标签
- 119、HTML <script> 标签
- 120、HTML <section> 标签
- 121、HTML <select> 标签
- 122、HTML <source> 标签
- 123、HTML <span> 标签
- 124、HTML <strike> 标签
- 125、HTML <style> 标签
- 126、HTML <sub> 标签
- 127、HTML <summary> 标签
- 128、HTML <sup> 标签
- 129、HTML <table> 标签
- 130、HTML <tbody> 标签
- 131、HTML <td> 标签
- 132、HTML <textarea> 标签
- 133、HTML <tfoot> 标签
- 134、HTML <th> 标签
- 135、HTML <thead> 标签
- 136、HTML <time> 标签
- 137、HTML <title> 标签
- 138、HTML <tr> 标签
- 139、HTML <track> 标签
- 140、HTML <u> 标签
- 141、HTML <ul> 标签
- 142、HTML <wbr> 标签
- 143、HTML accesskey 属性
- 144、HTML class 属性
- 145、HTML contenteditable 属性
- 146、HTML contextmenu 属性
- 147、HTML data-* 属性
- 148、HTML dir 属性
- 149、HTML draggable 属性
- 150、HTML dropzone 属性
- 151、HTML hidden 属性
- 152、HTML id 属性
- 153、HTML lang 属性
- 154、HTML spellcheck 属性
- 155、HTML style 属性
- 156、HTML tabindex 属性
- 157、HTML title 属性
- 158、HTML translate 属性
- 159、HTML onafterprint 事件属性
- 160、HTML onbeforeprint 事件属性
- 161、HTML onload 事件属性
- 162、HTML onresize 事件属性
- 163、HTML onunload 事件属性
- 164、HTML onblur 事件属性
- 165、HTML onchange 事件属性
- 166、HTML onfocus 事件属性
- 167、HTML onselect 事件属性
- 168、HTML onsubmit 事件属性
- 169、HTML onkeydown 事件属性
- 170、HTML onkeypress 事件属性
- 171、HTML onkeyup 事件属性
- 172、HTML onclick 事件属性
- 173、HTML ondblclick 事件属性
- 174、HTML onmousedown 事件属性
- 175、HTML onmousemove 事件属性
- 176、HTML onmouseout 事件属性
- 177、HTML onmouseover 事件属性
- 178、HTML onmouseup 事件属性
- 179、HTML 5 Audio/Video DOM addTextTrack() 方法
- 180、HTML 5 Audio/Video DOM canPlayType() 方法
- 181、HTML 5 Audio/Video DOM load() 方法
- 182、HTML 5 Audio/Video DOM play() 方法
- 183、HTML 5 Audio/Video DOM pause() 方法
- 184、HTML 5 Audio/Video DOM audioTracks 属性
- 185、HTML 5 Audio/Video DOM autoplay 属性
- 186、HTML 5 Audio/Video DOM buffered 属性
- 187、HTML 5 Audio/Video DOM controller 属性
- 188、HTML 5 Audio/Video DOM controls 属性
- 189、HTML 5 Audio/Video DOM currentSrc 属性
- 190、HTML 5 Audio/Video DOM currentTime 属性
- 191、HTML 5 Audio/Video DOM defaultMuted 属性
- 192、HTML 5 Audio/Video DOM defaultPlaybackRate 属性
- 193、HTML 5 Audio/Video DOM duration 属性
- 194、HTML 5 Audio/Video DOM ended 属性
- 195、HTML 5 Audio/Video DOM error 属性
- 196、HTML 5 Audio/Video DOM loop 属性
- 197、HTML 5 Audio/Video DOM mediaGroup 属性
- 198、HTML 5 Audio/Video DOM muted 属性
- 199、HTML 5 Audio/Video DOM networkState 属性
- 200、HTML 5 Audio/Video DOM paused 属性
- 201、HTML 5 Audio/Video DOM playbackRate 属性
- 202、HTML 5 Audio/Video DOM played 属性
- 203、HTML 5 Audio/Video DOM preload 属性
- 204、HTML 5 Audio/Video DOM readyState 属性
- 205、HTML 5 Audio/Video DOM seekable 属性
- 206、HTML 5 Audio/Video DOM seeking 属性
- 207、HTML 5 Audio/Video DOM src 属性
- 208、HTML 5 Audio/Video DOM startDate 属性
- 209、HTML 5 Audio/Video DOM textTracks 属性
- 210、HTML 5 Audio/Video DOM videoTracks 属性
- 211、HTML 5 Audio/Video DOM volume 属性
- 212、HTML 5 Audio/Video DOM canplay 事件
- 213、HTML 5 Audio/Video DOM canplaythrough 事件
- 214、HTML 5 Audio/Video DOM durationchange 事件
- 215、HTML 5 Audio/Video DOM loadeddata 事件
- 216、HTML 5 Audio/Video DOM loadedmetadata 事件
- 217、HTML 5 Audio/Video DOM loadstart 事件
- 218、HTML 5 Audio/Video DOM progress 事件
- 219、HTML5 canvas fillStyle 属性
- 220、HTML5 canvas strokeStyle 属性
- 221、HTML5 canvas shadowColor 属性
- 222、HTML5 canvas shadowBlur 属性
- 223、HTML5 canvas shadowOffsetX 属性
- 224、HTML5 canvas shadowOffsetY 属性
- 225、HTML5 canvas createLinearGradient() 方法
- 226、HTML5 canvas createPattern() 方法
- 227、HTML5 canvas createRadialGradient() 方法
- 228、HTML5 canvas addColorStop() 方法
- 229、HTML5 canvas lineCap 属性
- 230、HTML5 canvas lineJoin 属性
- 231、HTML5 canvas lineWidth 属性
- 232、HTML5 canvas miterLimit 属性
- 233、HTML5 canvas rect() 方法
- 234、HTML5 canvas fillRect() 方法
- 235、HTML5 canvas strokeRect() 方法
- 236、HTML5 canvas clearRect() 方法
- 237、HTML5 canvas fill() 方法
- 238、HTML5 canvas stroke() 方法
- 239、HTML5 canvas beginPath() 方法
- 240、HTML5 canvas moveTo() 方法
- 241、HTML5 canvas closePath() 方法
- 242、HTML5 canvas lineTo() 方法
- 243、HTML5 canvas clip() 方法
- 244、HTML5 canvas quadraticCurveTo() 方法
- 245、HTML5 canvas bezierCurveTo() 方法
- 246、HTML5 canvas arc() 方法
- 247、HTML5 canvas arcTo() 方法
- 248、HTML5 canvas isPointInPath() 方法
- 249、HTML5 canvas scale() 方法
- 250、HTML5 canvas rotate() 方法
- 251、HTML5 canvas translate() 方法
- 252、HTML5 canvas transform() 方法
- 253、HTML5 canvas setTransform() 方法
- 254、HTML5 canvas font 属性
- 255、HTML5 canvas textAlign 属性
- 256、HTML5 canvas textBaseline 属性
- 257、HTML5 canvas fillText() 方法
- 258、HTML5 canvas strokeText() 方法
- 259、HTML5 canvas measureText() 方法
- 260、HTML5 canvas drawImage() 方法
- 261、HTML5 canvas width 属性
- 262、HTML5 canvas height 属性
- 263、HTML5 canvas data 属性
- 264、HTML5 canvas createImageData() 方法
- 265、HTML5 canvas getImageData() 方法
- 266、HTML5 canvas putImageData() 方法
- 267、HTML5 canvas globalAlpha 属性
- 268、HTML5 canvas globalCompositeOperation 属性
- 269、HTML <b> 标签
- 270、HTML <big> 标签
- 271、HTML <cite> 标签
- 272、HTML <i> 标签
- 273、HTML <small> 标签
- 274、HTML <tt> 标签
- 275、HTML <video> muted 属性
- 276、HTML <video> poster 属性
- 277、HTML <audio> muted 属性
- 278、HTML <canvas> height 属性
- 279、HTML <canvas> width 属性
- 280、HTML 元素和有效的 DTD
- 281、什么是超文本?
- 282、HTML <a> 标签的 charset 属性
- 283、HTML <a> 标签的 coords 属性
- 284、HTML <a> download 属性
- 285、HTML <a> 标签的 href 属性
- 286、HTML <a> 标签的 hreflang 属性
- 287、HTML 5 <a> 标签的 media 属性
- 288、HTML <a> 标签的 name 属性
- 289、HTML <a> 标签的 rel 属性
- 290、HTML <a> 标签的 rev 属性
- 291、HTML <a> 标签的 shape 属性
- 292、HTML <a> 标签的 target 属性
- 293、HTML <a> type 属性
- 294、HTML <area> 标签的 alt 属性
- 295、HTML <area> 标签的 coords 属性
- 296、HTML <area> 标签的 href 属性
- 297、HTML <area> 标签的 nohref 属性
- 298、HTML <area> 标签的 shape 属性
- 299、HTML <area> 标签的 target 属性
- 300、HTML <base> 标签的 href 属性
- 301、HTML <base> 标签的 target 属性
- 302、HTML <basefont> 标签的 color 属性
- 303、HTML <basefont> 标签的 face 属性
- 304、HTML <basefont> 标签的 size 属性
- 305、HTML <blockquote> cite 属性
- 306、HTML <body> 标签的 alink 属性
- 307、HTML <body> 标签的 background 属性
- 308、HTML <body> 标签的 bgcolor 属性
- 309、HTML <body> 标签的 link 属性
- 310、HTML <body> 标签的 text 属性
- 311、HTML <body> 标签的 vlink 属性
- 312、HTML 5 <button> autofocus 属性
- 313、HTML <button> 标签的 disabled 属性
- 314、HTML 5 <button> form 属性
- 315、HTML 5 <button> formaction 属性
- 316、HTML 5 <button> formenctype 属性
- 317、HTML 5 <button> formmethod 属性
- 318、HTML 5 <button> formnovalidate 属性
- 319、HTML 5 <button> formtarget 属性
- 320、HTML <button> 标签的 name 属性
- 321、HTML <button> 标签的 type 属性
- 322、HTML <button> 标签的 value 属性
- 323、HTML <caption> 标签的 align 属性
- 324、HTML <em> 标签
- 325、HTML <strong> 标签
- 326、HTML <dfn> 标签
- 327、HTML <code> 标签
- 328、HTML <samp> 标签
- 329、HTML <kbd> 标签
- 330、HTML <var> 标签
- 331、HTML <col> 标签的 align 属性
- 332、HTML <col> 标签的 char 属性
- 333、HTML <col> 标签的 charoff 属性
- 334、HTML <col> 标签的 span 属性
- 335、HTML <col> 标签的 valign 属性
- 336、HTML <col> 标签的 width 属性
- 337、HTML <colgroup> 标签的 align 属性
- 338、HTML <colgroup> 标签的 char 属性
- 339、HTML <colgroup> 标签的 charoff 属性
- 340、HTML <colgroup> 标签的 span 属性
- 341、HTML <colgroup> 标签的 valign 属性
- 342、HTML <colgroup> 标签的 width 属性
- 343、HTML <command> checked 属性
- 344、HTML <command> disabled 属性
- 345、HTML <command> icon 属性
- 346、HTML <command> label 属性
- 347、HTML <command> radiogroup 属性
- 348、HTML <command> type 属性
- 349、HTML <del> 标签的 cite 属性
- 350、HTML <del> 标签的 datetime 属性
- 351、HTML <details> open 属性
- 352、HTML <dir> 标签的 compact 属性
- 353、HTML <div> 标签的 align 属性
- 354、HTML 5 <embed> height 属性
- 355、HTML 5 <embed> src 属性
- 356、HTML 5 <embed> type 属性
- 357、HTML 5 <embed> width 属性
- 358、HTML 5 <fieldset> disabled 属性
- 359、HTML 5 <fieldset> form 属性
- 360、HTML 5 <fieldset> name 属性
- 361、HTML <font> 标签的 color 属性
- 362、HTML <font> 标签的 face 属性
- 363、HTML <font> 标签的 size 属性
- 364、HTML <form> accept-charset 属性
- 365、HTML <form> 标签的 action 属性
- 366、HTML 5 <form> autocomplete 属性
- 367、HTML <form> 标签的 enctype 属性
- 368、HTML <form> 标签的 method 属性
- 369、HTML <form> 标签的 name 属性
- 370、HTML 5 <form> novalidate 属性
- 371、HTML <form> 标签的 target 属性
- 372、HTML <frame> 标签的 frameborder 属性
- 373、HTML <frame> 标签的 longdesc 属性
- 374、HTML <frame> 标签的 marginheight 属性
- 375、HTML <frame> 标签的 marginwidth 属性
- 376、HTML <frame> 标签的 name 属性
- 377、HTML <frame> 标签的 noresize 属性
- 378、HTML <frame> 标签的 scrolling 属性
- 379、HTML <frame> 标签的 src 属性
- 380、HTML <frameset> 标签的 cols 属性和 rows 属性
- 381、HTML <h1> - <h6> 标签的 align 属性
- 382、HTML <hr> 标签的 align 属性
- 383、HTML <hr> 标签的 noshade 属性
- 384、HTML <hr> 标签的 size 属性
- 385、HTML <hr> 标签的 width 属性
- 386、HTML xmlns 属性
- 387、HTML <iframe> 标签的 align 属性
- 388、HTML <iframe> 标签的 frameborder 属性
- 389、HTML <iframe> 标签的 height 属性
- 390、HTML <iframe> 标签的 longdesc 属性
- 391、HTML <iframe> 标签的 marginheight 属性
- 392、HTML <iframe> 标签的 marginwidth 属性
- 393、HTML <iframe> 标签的 name 属性
- 394、HTML <iframe> 标签的 sandbox 属性
- 395、HTML <iframe> 标签的 scrolling 属性
- 396、HTML <iframe> 标签的 seamless 属性
- 397、HTML <iframe> 标签的 src 属性
- 398、HTML <iframe> 标签的 srcdoc 属性
- 399、HTML <iframe> 标签的 width 属性
- 400、HTML <img> 标签的 src 属性
- 401、HTML <img> 标签的 alt 属性
- 402、HTML <img> 标签的 align 属性
- 403、HTML <img> 标签的 border 属性
- 404、HTML <img> 标签的 height 和 width 属性
- 405、HTML <img> 标签的 hspace 和 vspace 属性
- 406、HTML <img> 标签的 ismap 属性
- 407、HTML <img> 标签的 longdesc 属性
- 408、HTML <img> 标签的 usemap 属性
- 409、HTML <input> 标签的 accept 属性
- 410、HTML <input> 标签的 align 属性
- 411、HTML <input> 标签的 alt 属性
- 412、HTML <input> autocomplete 属性
- 413、HTML 5 <input> autofocus 属性
- 414、HTML <input> 标签的 checked 属性
- 415、HTML <input> 标签的 disabled 属性
- 416、HTML 5 <input> form 属性
- 417、HTML 5 <input> formaction 属性
- 418、HTML 5 <input> formenctype 属性
- 419、HTML 5 <input> formmethod 属性
- 420、HTML 5 <input> formnovalidate 属性
- 421、HTML 5 <input> formtarget 属性
- 422、HTML 5 <input> height 属性
- 423、HTML 5 <input> list 属性
- 424、HTML 5 <input> max 属性
- 425、HTML <input> 标签的 maxlength 属性
- 426、HTML 5 <input> min 属性
- 427、HTML 5 <input> multiple 属性
- 428、HTML <input> 标签的 name 属性
- 429、HTML 5 <input> pattern 属性
- 430、HTML 5 <input> placeholder 属性
- 431、HTML <input> 标签的 readonly 属性
- 432、HTML 5 <input> required 属性
- 433、HTML <input> 标签的 size 属性
- 434、HTML <input> 标签的 src 属性
- 435、HTML 5 <input> step 属性
- 436、HTML <input> 标签的 type 属性
- 437、HTML <input> 标签的 value 属性
- 438、HTML 5 <input> width 属性
- 439、HTML <ins> 标签的 cite 属性
- 440、HTML <ins> 标签的 datetime 属性
- 441、HTML <keygen> autofocus 属性
- 442、HTML <keygen> disabled 属性
- 443、HTML <keygen> form 属性
- 444、HTML <keygen> keytype 属性
- 445、HTML <keygen> name 属性
- 446、HTML <label> 标签的 for 属性
- 447、HTML 5 <label> form 属性
- 448、HTML <legend> 标签的 align 属性
- 449、HTML <li> 标签的 type 属性
- 450、HTML <li> 标签的 value 属性
- 451、HTML <link> 标签的 charset 属性
- 452、HTML <link> 标签的 href 属性
- 453、HTML <link> 标签的 hreflang 属性
- 454、HTML <link> 标签的 media 属性
- 455、HTML <link> 标签的 rel 属性
- 456、HTML <link> 标签的 rev 属性
- 457、HTML 5 <link> sizes 属性
- 458、HTML <link> 标签的 target 属性
- 459、HTML <link> 标签的 type 属性
- 460、HTML <map> 标签的 name 属性
- 461、HTML <menu> label 属性
- 462、HTML <menu> type 属性
- 463、HTML <meter> form 属性
- 464、HTML <meter> high 属性
- 465、HTML <meter> low 属性
- 466、HTML <meter> max 属性
- 467、HTML <meter> min 属性
- 468、HTML <meter> optimum 属性
- 469、HTML <meter> value 属性
- 470、HTML <object> 标签的重要属性
- 471、HTML 5 <object> form 属性
- 472、HTML <ol> 标签的 compact 属性
- 473、HTML 5 <ol> reversed 属性
- 474、HTML <ol> 标签的 start 属性
- 475、HTML <ol> 标签的 type 属性
- 476、HTML <optgroup> 标签的 label 属性
- 477、HTML <optgroup> 标签的 disabled 属性
- 478、HTML <option> 标签的 disabled 属性
- 479、HTML <option> 标签的 label 属性
- 480、HTML <option> 标签的 selected 属性
- 481、HTML <option> 标签的 value 属性
- 482、HTML <output> 标签的 for 属性
- 483、HTML <output> 标签的 form 属性
- 484、HTML <output> 标签的 name 属性
- 485、HTML <p> 标签的 align 属性
- 486、HTML <menu> max 属性
- 487、HTML <menu> value 属性
- 488、HTML <q> cite 属性
- 489、HTML <script> 标签的 type 属性
- 490、HTML 5 <script> async 属性
- 491、HTML <script> 标签的 charset 属性
- 492、HTML <script> 标签的 defer 属性
- 493、HTML <script> 标签的 type 属性
- 494、HTML <script> 标签的 src 属性
- 495、HTML <select> 标签的 autofocus 属性
- 496、HTML <select> 标签的 disabled 属性
- 497、HTML <select> 标签的 form 属性
- 498、HTML <select> 标签的 multiple 属性
- 499、HTML <select> 标签的 name 属性
- 500、HTML <select> 标签的 required 属性
- 501、HTML <select> 标签的 size 属性
- 502、HTML <source> media 属性
- 503、HTML <source> src 属性
- 504、HTML <source> type 属性
- 505、HTML <style> 标签的 type 属性
- 506、HTML <style> 标签的 media 属性
- 507、HTML <table> 标签的 align 属性
- 508、HTML <table> 标签的 bgcolor 属性
- 509、HTML <table> 标签的 border 属性
- 510、HTML <table> 标签的 cellpadding 属性
- 511、HTML <table> 标签的 cellspacing 属性
- 512、HTML <table> 标签的 frame 属性
- 513、HTML <table> 标签的 rules 属性
- 514、HTML <table> 标签的 summary 属性
- 515、HTML <table> 标签的 width 属性
- 516、HTML <tbody> 标签的 align 属性
- 517、HTML <tbody> 标签的 char 属性
- 518、HTML <tbody> 标签的 charoff 属性
- 519、HTML <tbody> 标签的 valign 属性
- 520、HTML <td> 标签的 abbr 属性
- 521、HTML <td> 标签的 align 属性
- 522、HTML <td> 标签的 axis 属性
- 523、HTML <td> 标签的 bgcolor 属性
- 524、HTML <td> 标签的 char 属性
- 525、HTML <td> 标签的 charoff 属性
- 526、HTML <td> 标签的 colspan 属性
- 527、HTML <td> 标签的 headers 属性
- 528、HTML <td> 标签的 height 属性
- 529、HTML <td> 标签的 nowrap 属性
- 530、HTML <td> 标签的 rowspan 属性
- 531、HTML <td> 标签的 scope 属性
- 532、HTML <td> 标签的 valign 属性
- 533、HTML <td> 标签的 width 属性
- 534、HTML <textarea> 标签
- 535、HTML <textarea> 标签的 autofocus 属性
- 536、HTML <textarea> 标签的 cols 属性
- 537、HTML <textarea> 标签的 disabled 属性
- 538、HTML <textarea> 标签的 form 属性
- 539、HTML <textarea> 标签的 maxlength 属性
- 540、HTML <textarea> 标签的 name 属性
- 541、HTML <textarea> 标签的 placeholder 属性
- 542、HTML <textarea> 标签的 readonly 属性
- 543、HTML <textarea> 标签的 required 属性
- 544、HTML <textarea> 标签的 rows 属性
- 545、HTML <textarea> 标签的 wrap 属性
- 546、HTML <tfoot> 标签的 align 属性
- 547、HTML <tfoot> 标签的 char 属性
- 548、HTML <tfoot> 标签的 charoff 属性
- 549、HTML <tfoot> 标签的 valign 属性
- 550、HTML <th> 标签的 abbr 属性
- 551、HTML <th> 标签的 align 属性
- 552、HTML <th> 标签的 axis 属性
- 553、HTML <th> 标签的 bgcolor 属性
- 554、HTML <th> 标签的 char 属性
- 555、HTML <th> 标签的 charoff 属性
- 556、HTML <th> 标签的 colspan 属性
- 557、HTML <th> 标签的 headers 属性
- 558、HTML <th> 标签的 height 属性
- 559、HTML <th> 标签的 nowrap 属性
- 560、HTML <th> 标签的 rowspan 属性
- 561、HTML <th> 标签的 scope 属性
- 562、HTML <th> 标签的 valign 属性
- 563、HTML <th> 标签的 width 属性
- 564、HTML <thead> 标签的 align 属性
- 565、HTML <thead> 标签的 char 属性
- 566、HTML <thead> 标签的 charoff 属性
- 567、HTML <thead> 标签的 valign 属性
- 568、HTML <time> datetime 属性
- 569、HTML <time> datetime 属性
- 570、HTML <tr> 标签的 align 属性
- 571、HTML <tr> 标签的 bgcolor 属性
- 572、HTML <tr> 标签的 char 属性
- 573、HTML <tr> 标签的 charoff 属性
- 574、HTML <tr> 标签的 valign 属性
- 575、HTML <track> default 属性
- 576、HTML <track> kind 属性
- 577、HTML <track> srclang 属性
- 578、HTML <track> src 属性
- 579、HTML <track> srclang 属性
- 580、HTML <ul> 标签的 compact 属性
- 581、HTML <ul> 标签的 type 属性
- 582、HTML 语言代码参考手册
- 583、HTML 5 视频/音频参考手册
